Создание сидебара в WordPress: полезные советы и инструкции
Узнайте, как создать и настроить сидебар в WordPress, чтобы добавить дополнительную функциональность и улучшить пользовательский опыт на своем сайте. В этой статье вы найдете пошаговую инструкцию и полезные советы, которые помогут вам получить максимальную отдачу от сидебара.


Vertical Header in Elementor With Side Bar Navigation - [Flexbox Container]
Выберите подходящую тему для сидебара. Важно учитывать цветовую гамму и стиль вашего сайта, чтобы сидебар гармонично вписывался в дизайн.


Как сделать боковое меню WordPress? Боковое меню сайта на Вордпрес, меню в сайдбаре, как создать?


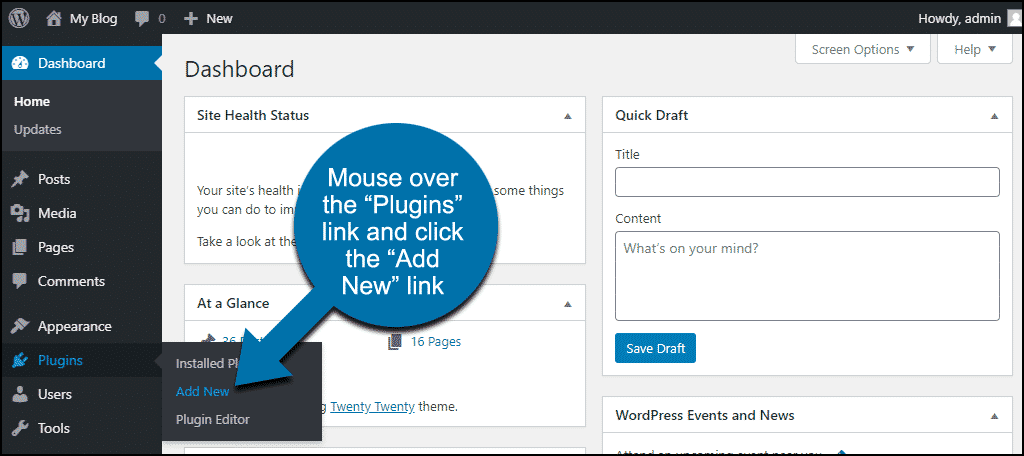
How to Add or Edit a Custom Sidebar in WordPress Using Elementor Plugin?
Определите виджеты для сидебара. Рассмотрите, какие функции вы хотите добавить (например, последние публикации, категории, популярные записи) и выберите соответствующие виджеты.


Astra Theme Best Sidebar - Free Version Hack Without Upgrade

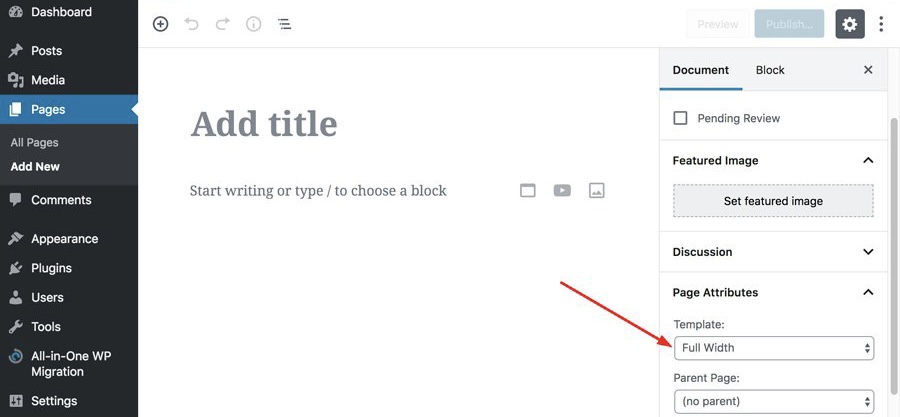
Разместите сидебар таким образом, чтобы он был виден пользователям на всех страницах. Это может быть боковая панель, которая отображается рядом с контентом, или плавающая панель, которая остается видимой при прокрутке страницы.

Sticky Widgets \u0026 Sidebars in WordPress (EASY)