Смотрите на синий мир CSS: лучшие способы применения этого прекрасного цвета
Синий цвет в CSS может добавить нотку элегантности и глубины веб-странице. Однако, выбор правильного оттенка синего и его грамотное использование могут быть сложной задачей. В этом руководстве мы поделимся с вами несколькими полезными советами о том, как использовать синий цвет в CSS, чтобы создать стильный и привлекательный веб-дизайн.


Никита Дубко. Новые возможности CSS, которые меняют взгляд на вёрстку
Выберите правильный оттенок синего: В CSS существует множество вариаций синего цвета, начиная от глубокого ночного синего до светлого небесно-голубого. Ваш выбор должен зависеть от контекста и настроения, которое вы хотите передать. Попробуйте разные оттенки и выберите тот, который наиболее соответствует вашим потребностям и цели.


10 Hours of Mood Lights with RADIAL gradient colors - Screensaver LED Light with sunset lamp


СОЧЕТАНИЕ ЦВЕТОВ В ИНТЕРЬЕРЕ - 2 ГЛАВНЫХ ПРАВИЛА ЗА 7 МИНУТ. Дизайн интерьера.
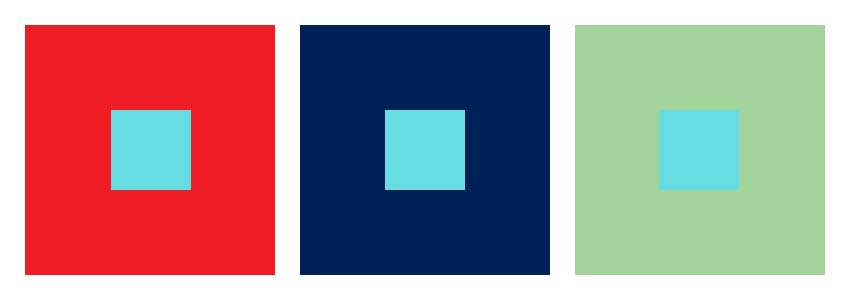
Создайте контраст: Чтобы синий цвет выглядел эффектно и привлекал внимание, сочетайте его с различными цветами. Используйте контрастные цвета, такие как оранжевый или голубой, чтобы создать яркий и запоминающийся дизайн. Также обратите внимание на сочетаемые цвета, такие как серый или белый, которые могут создать более спокойное и сдержанное впечатление.

Уроки HTML, CSS / Как изменить цвет текста

Управляйте насыщенностью: Насыщенность синего цвета может влиять на общее впечатление от веб-страницы. Если вы хотите создать яркий и выразительный дизайн, используйте насыщенные оттенки синего. Если же ваша цель - создать более спокойный и нежный образ, выбирайте более бледные и приглушенные оттенки. Играйте с насыщенностью, чтобы достичь нужного эффекта.

Значения цвета CSS для Color и Background (hex, rgb, rgba, hsl, hsla)