Простой и эффективный способ создать слайдер в WordPress
Хотите добавить эффектный слайдер на свой сайт WordPress? Вашему вниманию предлагается развернутое руководство по установке и настройке скрипта слайдера для WordPress. Следуя этим простым шагам, вы сможете создать красивый и функциональный слайдер, который привлечет внимание посетителей и улучшит пользовательский опыт.


Smart Slider 3 Pro — первый взгляд на расширенные функции слайдера для WordPress
Выберите подходящий скрипт слайдера для WordPress, исходя из ваших потребностей и предпочтений. Удостоверьтесь, что он совместим с вашей версией WordPress и имеет регулярные обновления.


How To Make Image Slider Using HTML CSS and JavaScript


ТОП 3 лучших бесплатных слайдеров для WordPress
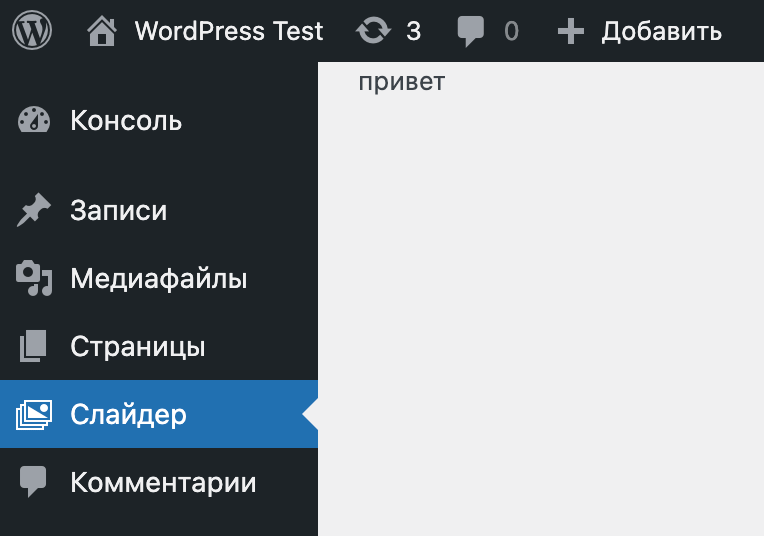
После установки скрипта слайдера, настройте его параметры. Определите размеры слайдера, анимации, переходы между слайдами и другие настройки, чтобы получить желаемый эффект.


Настройка слайдера - Слайдер для wordpress - Будни веб-мастера - Kadence - Слайдер на вордпрессе

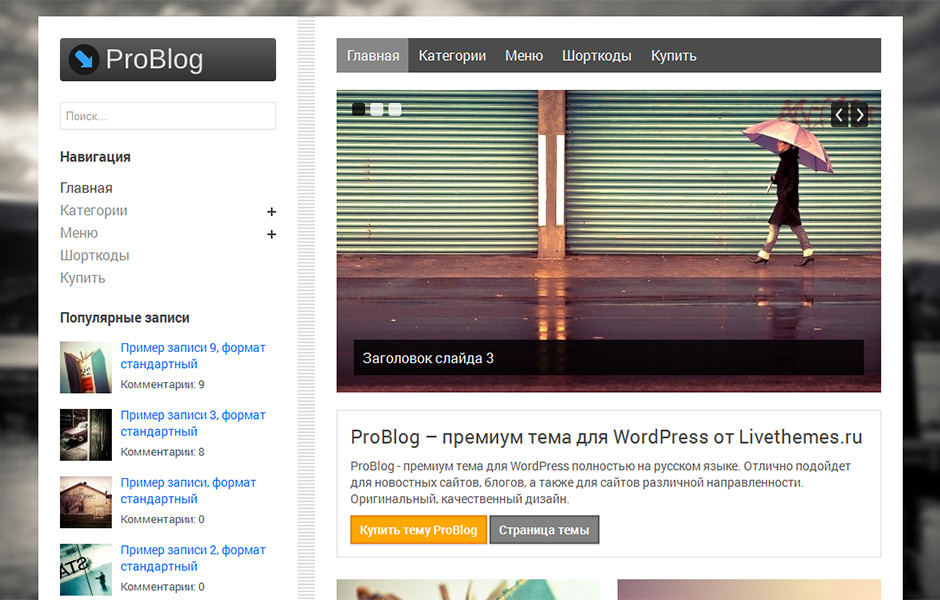
Не забудьте добавить содержимое для слайдов. Загрузите изображения, добавьте заголовки и описания для каждого слайда. Используйте привлекательные и качественные элементы, чтобы увеличить привлекательность слайдера.

Smart Slider 3 — пожалуй лучший слайдер для WordPress. Первый взгляд на бесплатные функции.