Как улучшить подвал вашего вордпресс сайта: 10 полезных скриптов
Узнайте, как с помощью 10 полезных скриптов создать привлекательный и функциональный подвал на вашем вордпресс сайте. Разнообразьте дизайн и добавьте дополнительные возможности, чтобы улучшить пользовательский опыт и повысить конверсию.


Сайт с нуля на WordPress + Elementor за 2 часа! Полная пошаговая инструкция!
Используйте скрипт для добавления социальных иконок в подвал, чтобы повысить взаимодействие с пользователем и улучшить привлекательность вашего сайта. Это поможет привлечь больше подписчиков и расширить вашу аудиторию в социальных сетях.


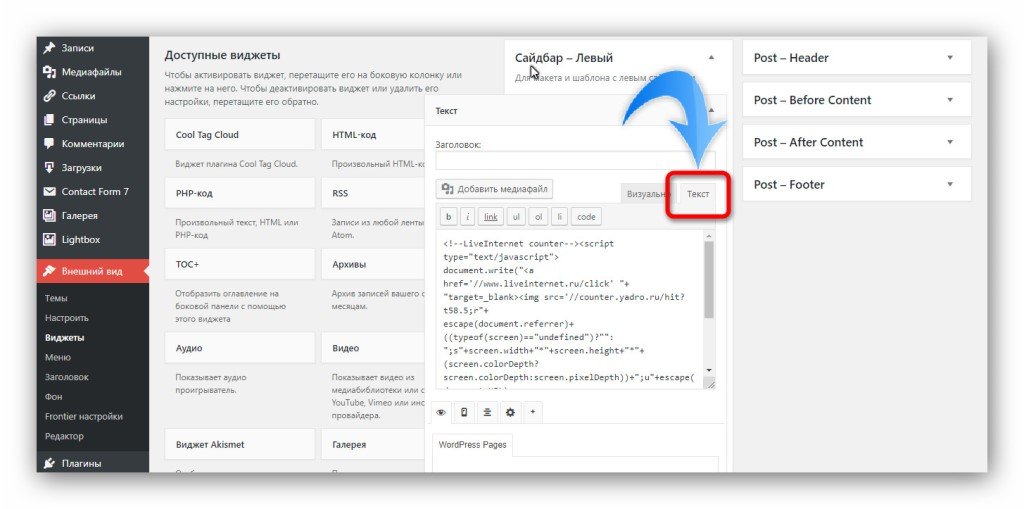
WordPress, Elementor — оформляем подвал сайта

Как создать интернет-магазин самому с нуля? Wordpress + Woocommerce. По-шагам!
Добавьте скрипт для отображения динамической карты сайта в подвале. Это даст пользователям легкий доступ к разделам вашего сайта и поможет улучшить навигацию.


Курс по WordPress // Урок 4. Подключение скриптов и стилей

Используйте скрипт для отображения веб-формы подписки в подвале. Это поможет вам собирать адреса электронной почты, чтобы отправлять ценные информационные рассылки и продвигать продукты или услуги вашего сайта.

Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение