Как легко и быстро спрятать div в WordPress
Узнайте, как просто и эффективно скрыть div в WordPress. В этой статье мы расскажем вам о методах и приемах, которые помогут вам скрыть элемент на вашем сайте с использованием WordPress. Независимо от того, желаете ли вы скрыть элемент временно или на постоянной основе, у нас есть решение для вас.


Hide an element in WordPress with CSS
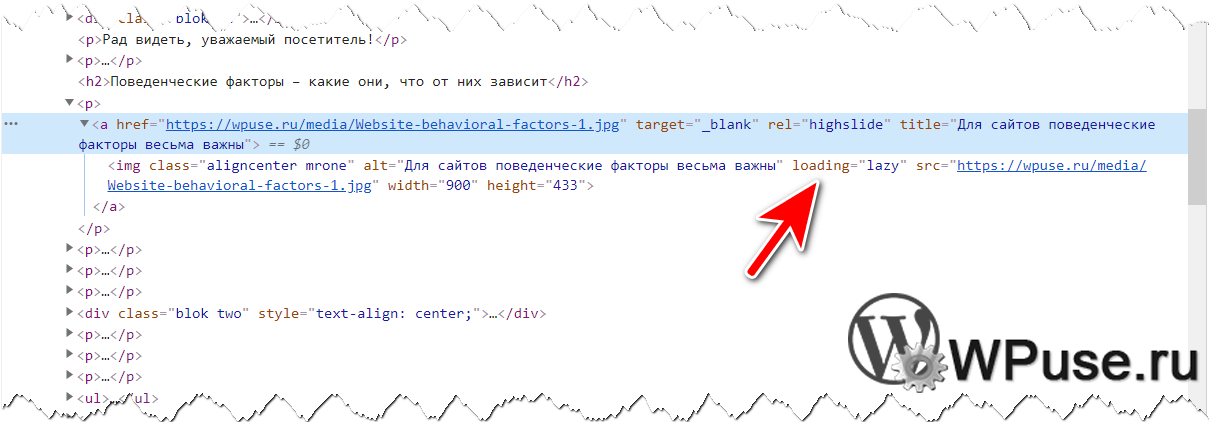
Для того чтобы скрыть div в WordPress, вы можете использовать CSS свойство display: none;. Просто добавьте это свойство к тегу div, который вы хотите скрыть, и он исчезнет с вашей страницы.


Можно ли получить много заказов, создав квиз лендинг?


How to Div a Toggle Show Hide on Wordpress WordPress Tips \u0026 Tricks1226
Еще один способ скрыть div в WordPress - использовать плагин. Существует множество плагинов, которые добавляют функциональность скрытия элементов на вашем сайте. Просто найдите подходящий плагин в каталоге WordPress и установите его на свой сайт.


How to hide and show text in wordpress 2023

Не забывайте включать проверку на совместимость с вашей версией WordPress перед установкой плагина. Также, следите за рейтингом и отзывами других пользователей, чтобы выбрать наиболее надежный и функциональный плагин для скрытия div на вашем сайте.

How to Show and Hide Containers with Clicking Buttons - Elementor Wordpress Tutorial