Повышение функциональности сайта через использование скрытой кнопки в WordPress
Научитесь, как добавить скрытую кнопку на свой сайт, чтобы изменить его дизайн или повысить функциональность. Скрытая кнопка в WordPress позволяет создавать интерактивные элементы, которые появляются при наведении или клике, и могут быть использованы для добавления стильных эффектов или улучшения навигации по сайту.


Делаем стильный эффект блика на кнопке в Elementor (FREE) WordPress без дополнительных плагинов
Выберите плагин со скрытыми кнопками, например, Hidden Button или Invisible Button. Установите и активируйте его на своем сайте WordPress.


🧐 ПЛАВАЮЩИЕ ИКОНКИ СВЯЗИ ДЛЯ САЙТА НА WORDPRESS - CHATY - ПЛАГИНЫ WORDPRESS


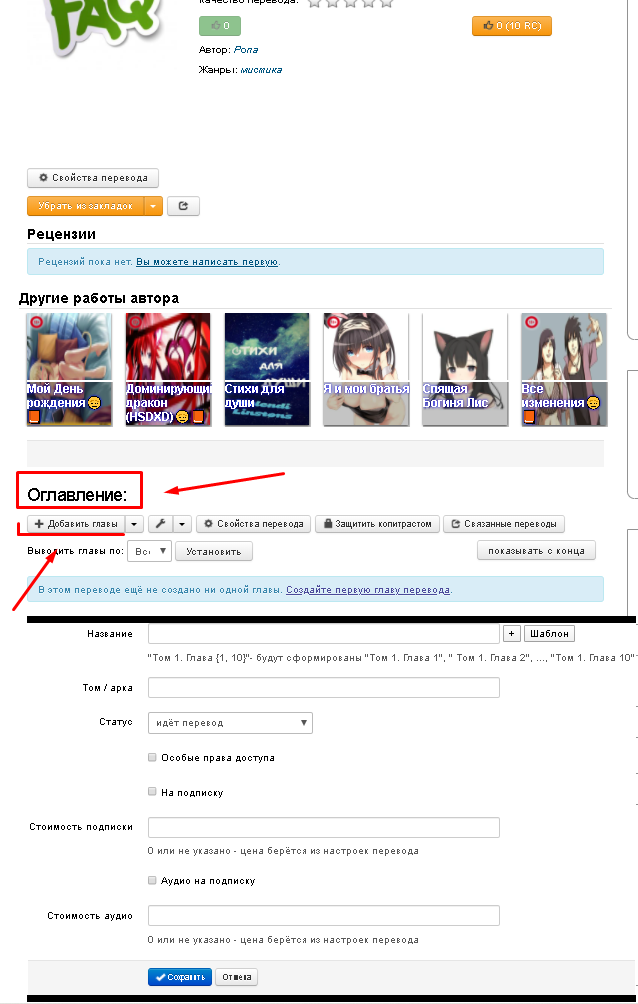
Как добавить кнопку в WordPress: простая инструкция
Создайте новый элемент на странице или посте, где вы хотите добавить скрытую кнопку. Вы можете использовать блоки Gutenberg или редактор классического WordPress.


Как установить кнопку на сайт Wordpress за 30 секунд. Wordpress кнопка с помощью плагина!

Настройте параметры скрытой кнопки, такие как ее видимость, активацию (наведение или клик) и дополнительные эффекты, такие как анимации или переходы. Экспериментируйте с настройками и предварительным просмотром, чтобы получить желаемый результат.

Popup всплывающая contact form 7 форма по клику. Делаем кнопку \