Создайте интерактивный и стильный слайдер на вашем сайте WordPress с помощью Bootstrap
Слайдеры являются эффективным инструментом для презентации контента на вашем сайте WordPress. Используя возможности слайдера Bootstrap, вы сможете создавать высококачественные и гибкие слайдшоу, привлекая внимание посетителей и улучшая пользовательский опыт.


Image Slider - With Auto-play \u0026 Manual Navigation Buttons - Using CSS, HTML \u0026 Javascript
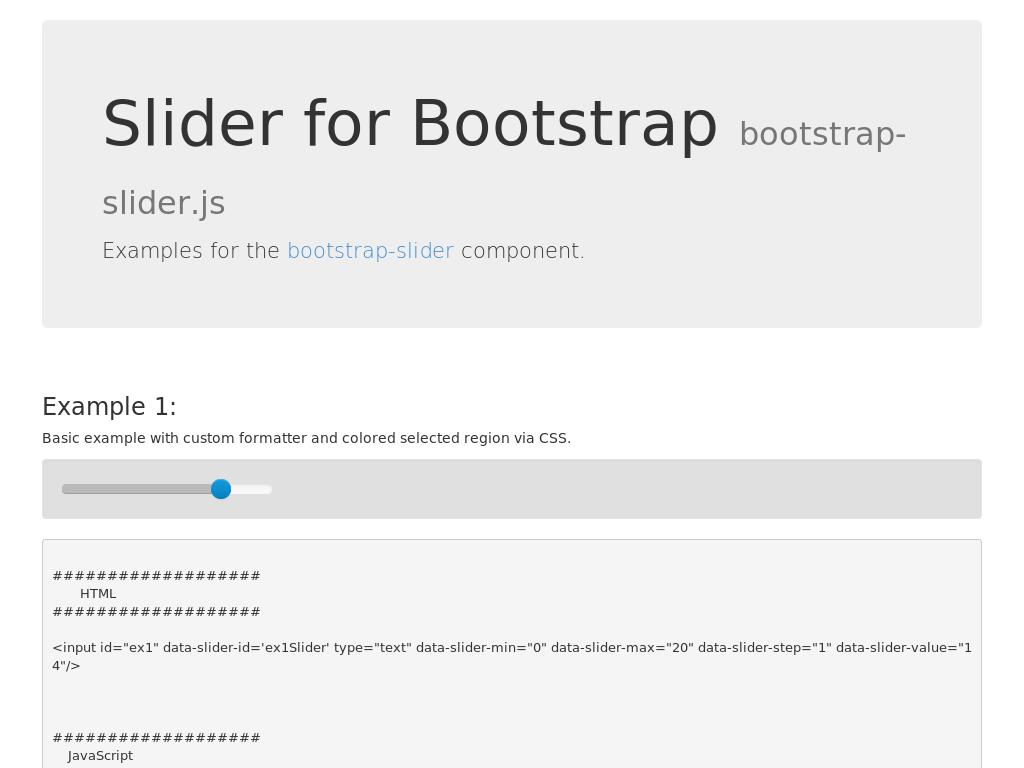
Выберите подходящий шаблон слайдера Bootstrap из библиотеки и интегрируйте его на ваш сайт WordPress.


How to Create An Image Slider in HTML, CSS and Bootstrap Step by Step - Responsive Image Carousel


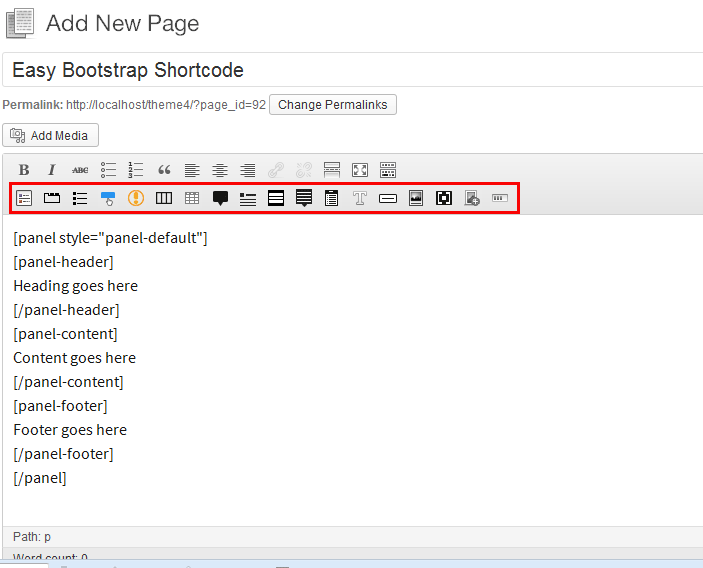
How to create Bootstrap Carousel WordPress?
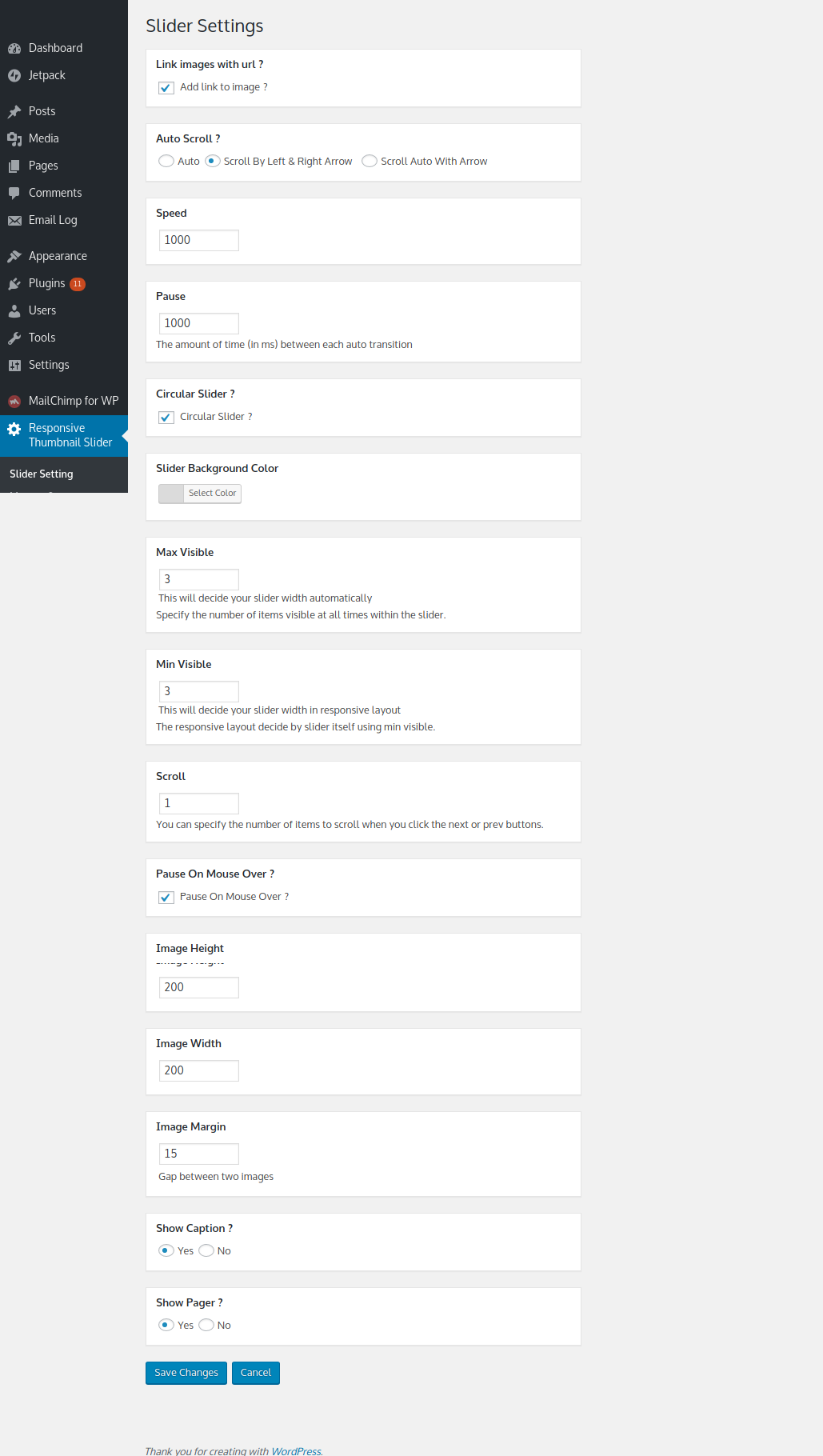
Настройте параметры слайдера, чтобы установить нужные размеры, скорость переходов и другие визуальные эффекты.


wordpress responsive header image slider carousel bootstrap

Добавьте привлекательные изображения и уникальный контент для каждого слайда, чтобы сделать ваш слайдер более интересным и запоминающимся.

Carousel with partially visible slides (THE EASY WAY)