Создание слайдера для WordPress с лайтбоксом – подробная инструкция
Хотите добавить в свой блог на WordPress эффектный слайдер с возможностью просмотра изображений в увеличенном формате? В этой статье мы расскажем вам, как установить и настроить слайдер на WordPress с использованием лайтбокса.


КАК СОЗДАТЬ СЛАЙДЕР НА ВОРДПРЕСС 2020 (Smart slider 3) - ЛУЧШИЙ БЕСПЛАТНЫЙ ПЛАГИН #StayHome
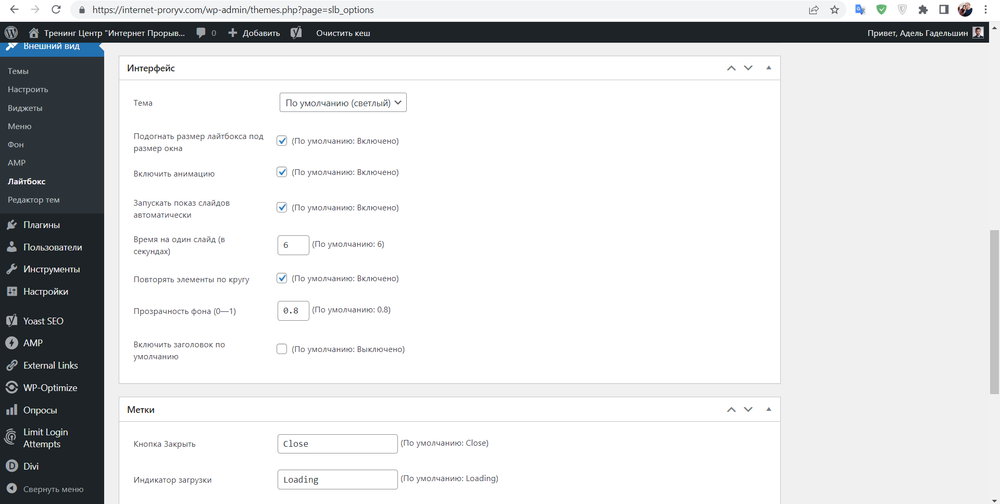
Ставьте акцент на выборе подходящего плагина для слайдера, который поддерживает лайтбокс. Проверьте, что плагин имеет нужные функции и хороший рейтинг от пользователей.


Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress


Smart Slider 3 — пожалуй лучший слайдер для WordPress. Первый взгляд на бесплатные функции.
Определитесь с дизайном и расположением слайдера на странице, чтобы он органично вписывался в общий стиль вашего блога.


Плагин галереи изображений Lightbox для Gutenberg. Всплывающие изображения WordPress

Не забудьте добавить атрибуты alt и title к изображениям, чтобы улучшить SEO-оптимизацию и обеспечить доступность контента для пользователей с ограниченными возможностями.

Revolution slider 6 ▫️ Многофункциональный слайдер📍Обзор плагинов Wordpress 5.3