Идеальный способ добавить динамичность и привлекательность к вашему сайту WordPress с помощью слайдера-карусели
Слайдер-карусель - это отличный способ показать контент вашего сайта в привлекательной и интерактивной форме. С помощью слайдера вы можете упаковать больше информации в ограниченное пространство, обеспечивая при этом потрясающую визуальную привлекательность для ваших посетителей. В этой статье мы рассмотрим, как создать красивую слайдер-карусель для вашего сайта на платформе WordPress.


Elementor Advanced Slider with Card Carousel - WordPress Custom Slider Design with Text and Image
Выберите подходящий плагин для слайдера-карусели, учитывая ваши потребности и требования. Существует много различных плагинов для WordPress, которые предлагают различные возможности и настройки слайдера. Исследуйте их и выберите тот, который лучше всего подходит для вашего сайта.


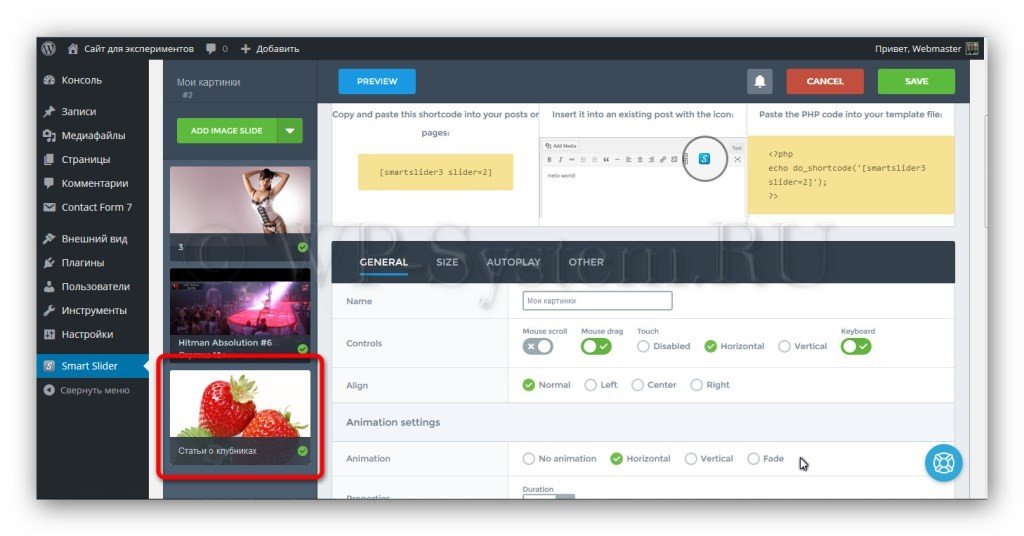
Smart Slider 3 — пожалуй лучший слайдер для WordPress. Первый взгляд на бесплатные функции.


Слайдер для сайта на WordPress - плагин MetaSlider
Создайте аттрактивный дизайн слайдера-карусели, соответствующий вашему бренду и контенту. Используйте привлекательные изображения, привязанные к ваших услугам или продуктам, чтобы привлечь внимание посетителей. Разместите продающие заголовки и краткие описания, чтобы они могли получить представление о содержании слайдов.


Виджет Карусель на Elementor

Не забудьте настроить параметры слайдера-карусели для оптимальной производительности и удобства использования. Установите скорость переключения слайдов, выберите настройки автоматической прокрутки или ручного управления, а также установите анимацию переходов подходящую для вашего контента. Тщательно протестируйте слайдер, чтобы убедиться, что он работает безупречно на всех устройствах и в разных браузерах.

Делаем собственный слайдер в Elementor Free без плагинов