Советы по созданию слайдера в WordPress, который будет растягиваться на всю ширину экрана
Хотите добавить эффектный слайдер на свой сайт? В этой статье вы найдете полезные советы и инструкции, которые помогут вам создать адаптивный слайдер, занимающий всю ширину экрана на вашем сайте, работающем на платформе WordPress.

Произвольные Шапка и Подвал (Header и Footer) сайта с Elementor
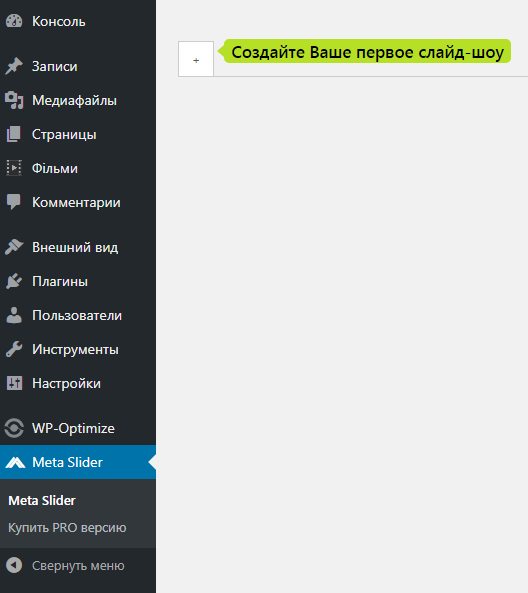
Выберите подходящий плагин для создания слайдера. Рекомендуется использовать плагины, которые поддерживают адаптивный дизайн и имеют настройки для растягивания слайдера на всю ширину.


Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress


Дизайн сайта подробно с нуля в Фигма
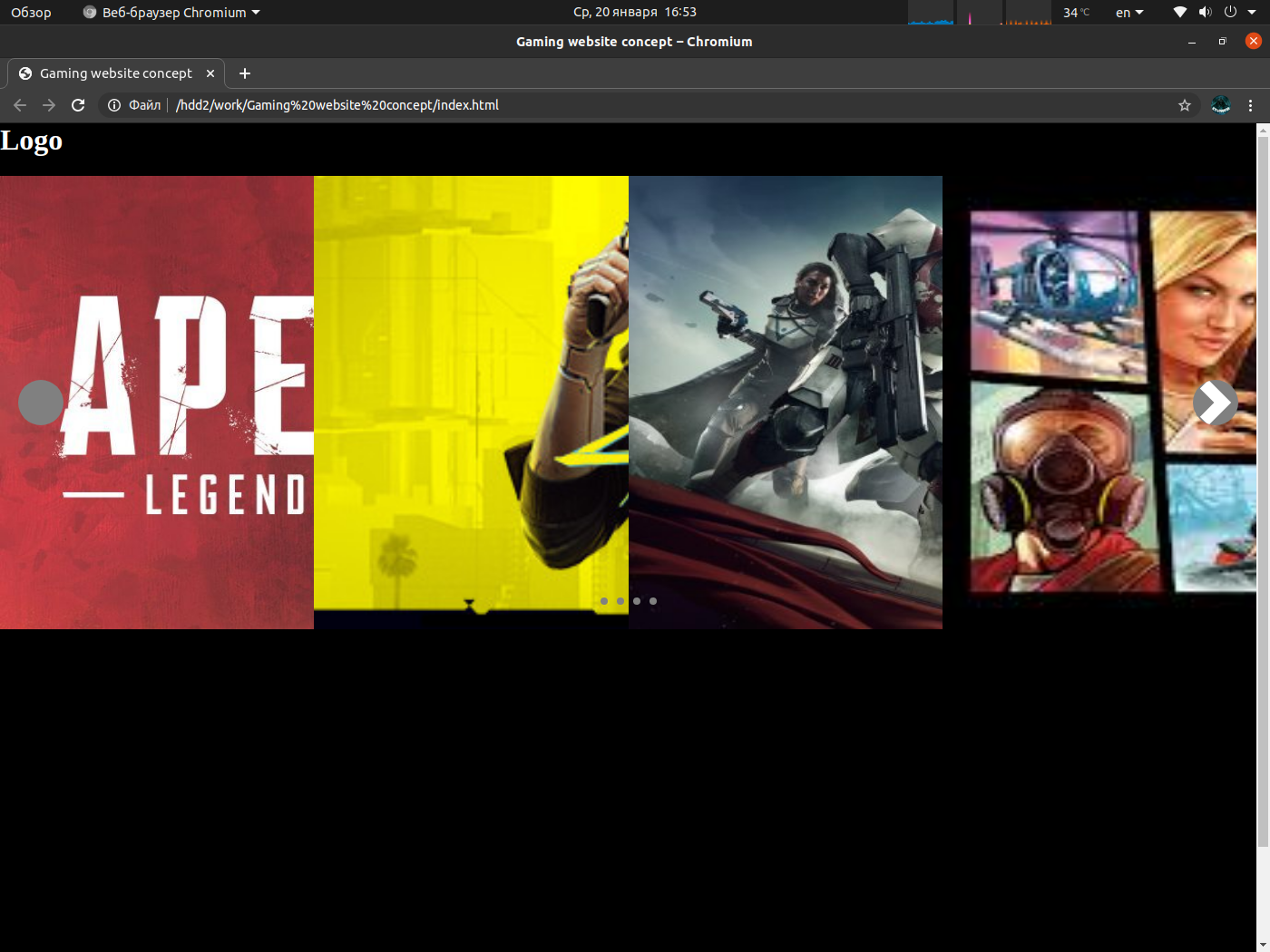
Настройте параметры слайдера таким образом, чтобы он занимал всю доступную ширину на разных устройствах. Установите ширину слайдера в процентах или в пикселях, отключите ограничение ширины контейнера для слайдера.


Настройка слайдера на всю ширину в Elementor Pro

Проверьте адаптивность слайдера на разных устройствах и экранах, чтобы убедиться, что он корректно растягивается и отображается на всех устройствах и во всех разрешениях.

Revolution slider 6 ▫️ Многофункциональный слайдер📍Обзор плагинов Wordpress 5.3