Создание слайдера в Wordpress без плагина: пошаговая инструкция
Хотите добавить слайдер на свой сайт, но не хотите устанавливать дополнительные плагины? Мы подготовили для вас пошаговую инструкцию по созданию слайдера в Wordpress без использования плагина. Это позволит вам полностью контролировать внешний вид и функциональность слайдера, а также оптимизировать его производительность.


How To Make A Blog Post Slider On Elementor For Free - Post Carousel in Elementor
Используйте кодировку HTML, CSS и JavaScript для создания слайдера. Для этого вам понадобится добавить соответствующий код на страницу вашего сайта. Для быстрого старта вы можете воспользоваться готовыми шаблонами и примерами кода.


Слайдер колонок на Elementor: вставляем любое содержимое в слайдер на WordPress


Make Sliders with FREE Elementor - 80 Free Slider Templates
Определите, какой тип слайдера вам нужен: горизонтальный или вертикальный, автоматическое прокручивание или прокручивание по клику, с автоматической подгрузкой или статический. Это поможет определить параметры и настройки слайдера.


Как создать сайт на WordPress 2023 - Elementor курс

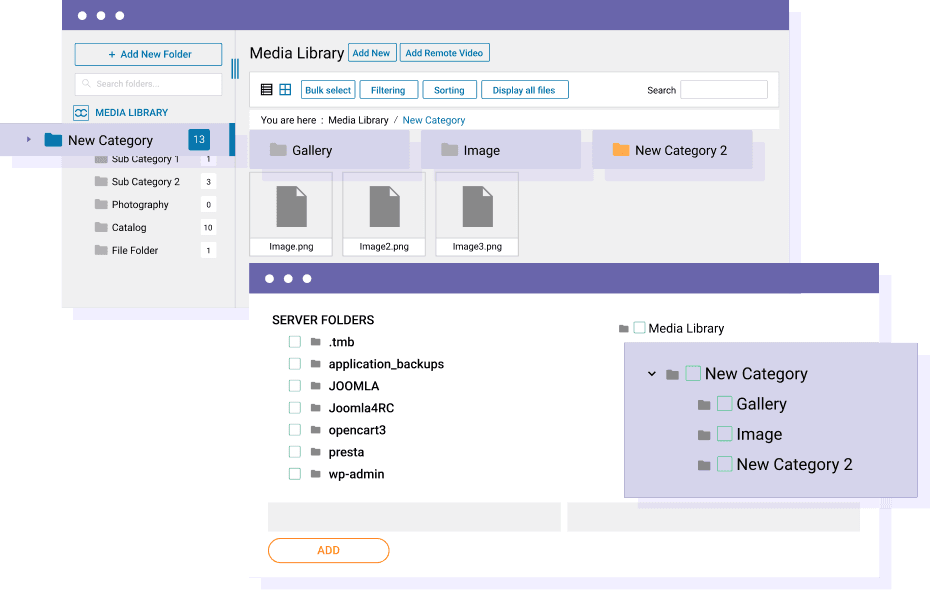
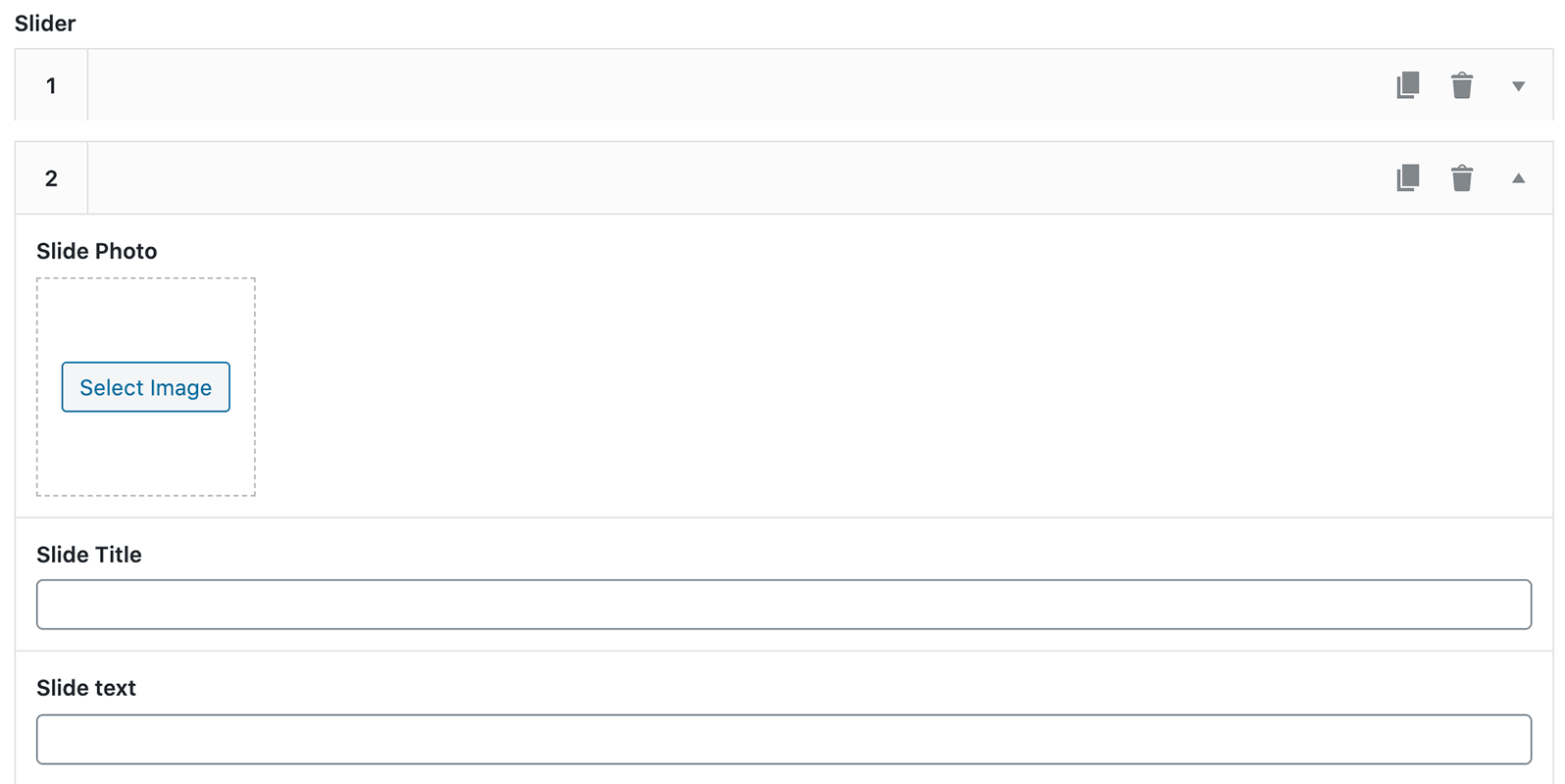
Не забудьте добавить изображения, которые будут отображаться в слайдере. Оптимизируйте их размеры и формат для улучшения скорости загрузки слайдера на вашем сайте.

Owl carousel на WordPress за 5 минут без плагинов