Создание сайта на Bootstrap и WordPress: инструкция для начинающих
Узнайте, как создать качественный и стильный сайт на популярном фреймворке Bootstrap, используя мощные возможности платформы WordPress. В этой статье вы найдете пошаговую инструкцию, которая поможет вам создать профессиональный сайт, привлекающий внимание и удовлетворяющий потребности пользователей. От выбора темы и установки необходимых плагинов до адаптации сайта под мобильные устройства - мы расскажем вам все, о чем нужно знать для успешного создания сайта на Bootstrap с помощью WordPress.


Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение
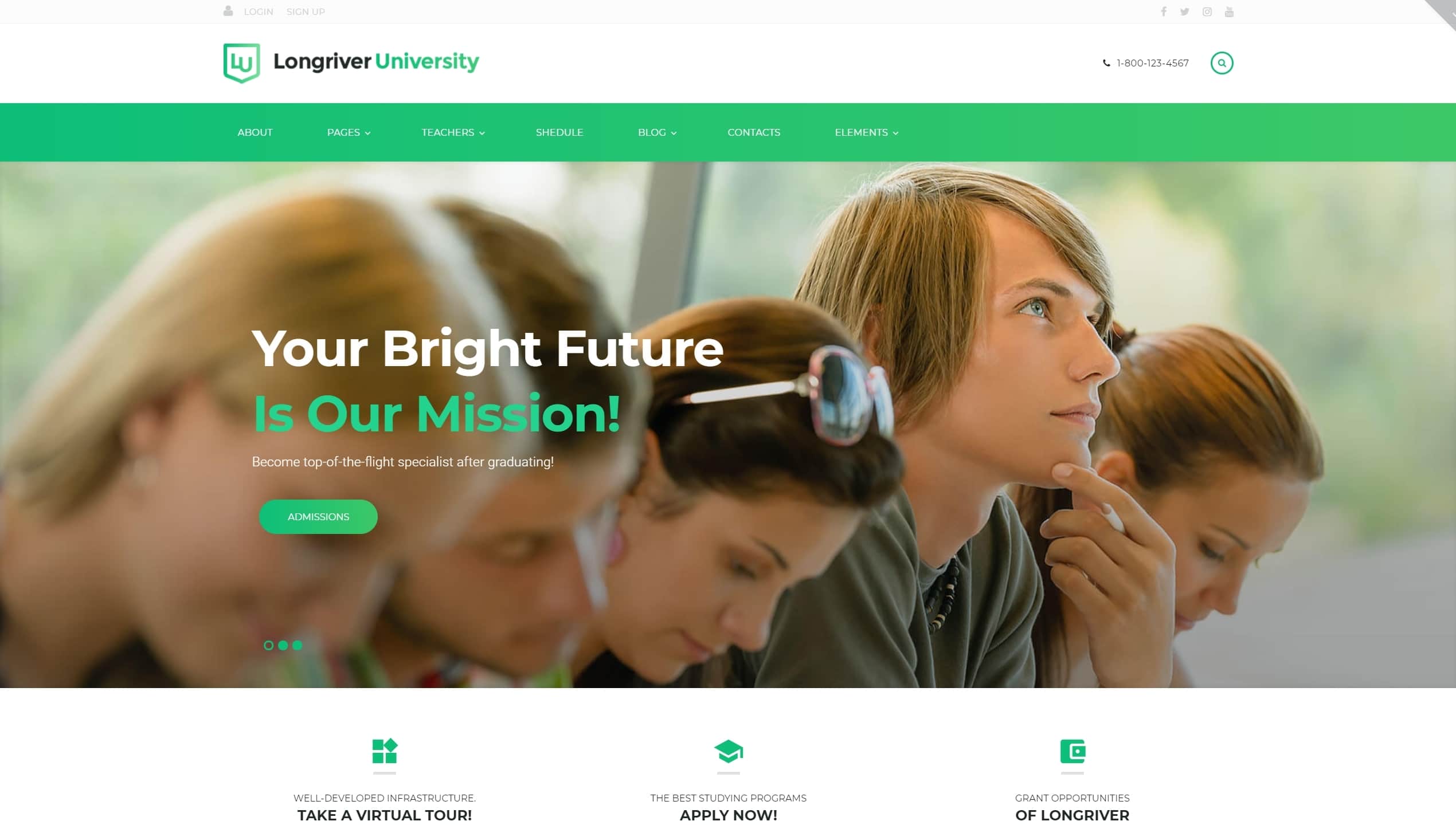
Выберите подходящую тему WordPress, которая поддерживает Bootstrap. Это позволит вам использовать все возможности фреймворка для создания стильного дизайна и улучшения функциональности вашего сайта.


Легкий способ заработать на сайтах на Tilda без опыта. Создание сайтов на Тильде


Как сделать сайт или landing page на Bootstrap за 30 минут. Адаптивная верстка сайта на html и css
Изучите основные принципы работы с Bootstrap, чтобы использовать его с наибольшей эффективностью. Используйте готовые компоненты и классы, чтобы создать адаптивный дизайн и упростить разработку вашего сайта.


Как сделать сайт за 7 минут на конструкторе. Конструктор сайтов бесплатно 2023

Не забывайте о важности оптимизации вашего сайта. Используйте специальные плагины для минимизации файлов CSS и JavaScript, а также установите плагин для кэширования, чтобы повысить скорость загрузки вашего сайта и повысить его конверсию.

🔥 Верстка сайта с нуля для начинающих - Bootstrap 5, HTML, CSS, Figma