Создание выпадающего меню в WordPress: шаг за шагом к идеальному результату
Вы хотите создать красивое и функциональное выпадающее меню на своем сайте WordPress, но не знаете, с чего начать? Не волнуйтесь, в нашей пошаговой инструкции мы расскажем вам о всех необходимых шагах и наиболее эффективных методах создания выпадающих меню. Следуйте инструкции и получите идеальное выпадающее меню для вашего сайта!


Липкое меню на Elementor. 2 варианта реализации.
Используйте плагин Max Mega Menu для простой и удобной настройки выпадающего меню. Установите и активируйте плагин, затем перейдите в раздел Max Mega Menu в административной панели WordPress и настройте ваши выпадающие меню в соответствии с вашими потребностями.


Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step


Как сделать свое меню на WordPress Выпадающее меню
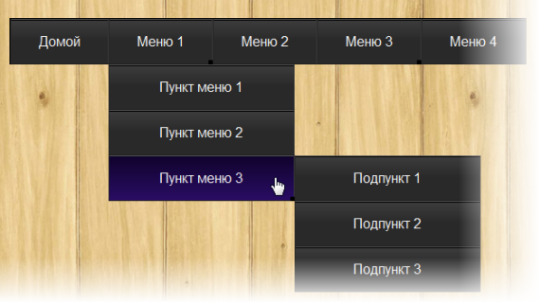
Разделите свои выпадающие меню на категории и подкатегории, чтобы облегчить навигацию пользователям. Создайте основные категории в своем меню и добавьте подкатегории, которые будут отображаться как выпадающие пункты меню при наведении на главные категории.


МЕГА МЕНЮ на WORDPRESS 2022 // Уроки WordPress

Используйте привлекательный дизайн и подчеркните активные пункты меню. Используйте яркие цвета или подчеркивание, чтобы пользователи могли легко найти активные разделы на вашем сайте. Это поможет им ориентироваться и находить нужную информацию быстро и легко.

Выпадающее меню WordPress: как сделать, где настроить? Создание выпадающего меню сайта на Вордпрес