Преимущества использования стандартных кнопок в WordPress и как сделать их более удобными для пользователей
Стандартные кнопки в WordPress предоставляют веб-разработчикам широкий набор инструментов для управления функциями и внешним видом своего сайта. Однако, чтобы сделать кнопки более эффективными и удобными для пользователей, существуют определенные советы, которые следует учесть.


Как выровнять кнопки \
Контекстное применение кнопок. Используйте стандартные кнопки только в тех местах, где требуется пользовательское взаимодействие, такие как отправка формы, подтверждение действия или переход по ссылке. Это поможет избежать путаницы у пользователей и сделает интерфейс более интуитивно понятным.


Кнопки и их стиль - Wescle WordPress - Визуальное оформление


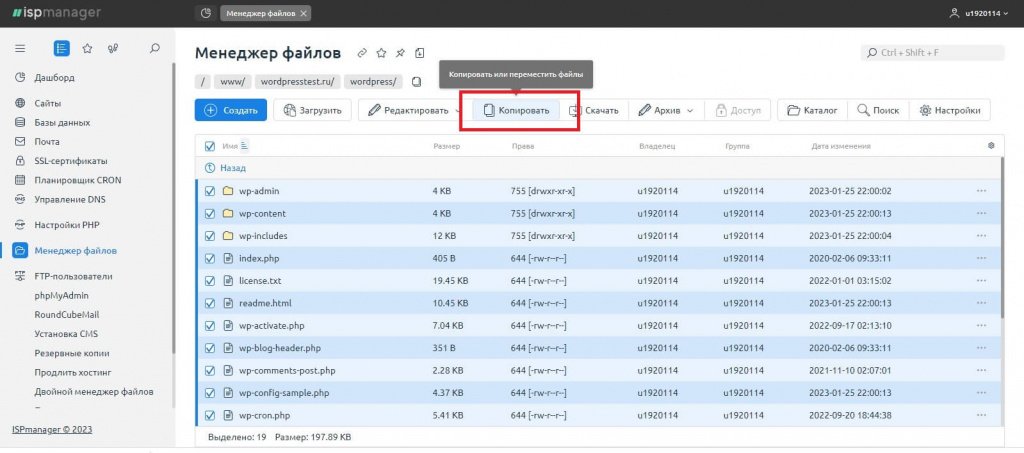
Как установить кнопку на сайт Wordpress за 30 секунд. Wordpress кнопка с помощью плагина!
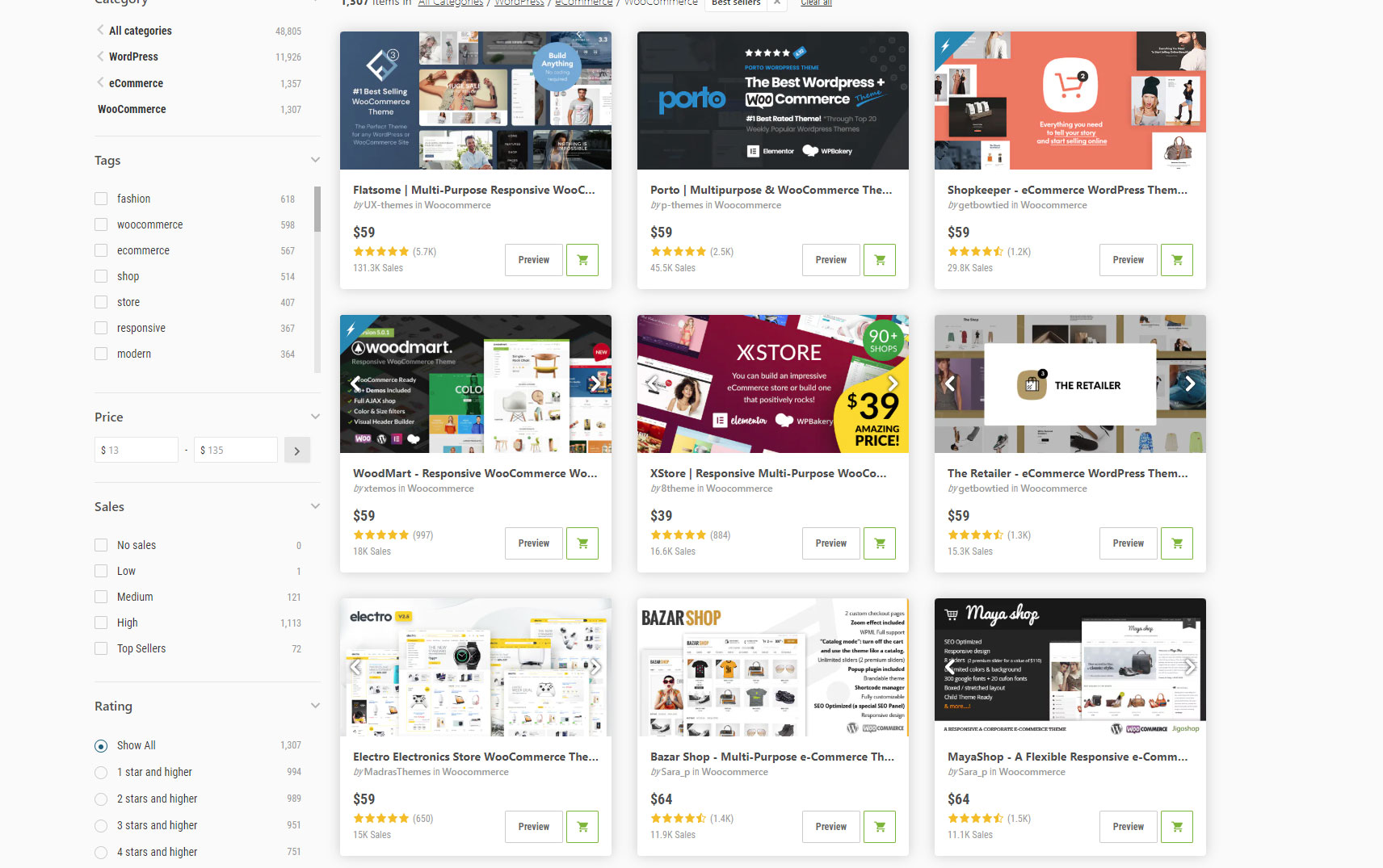
Оформление и визуализация. Дизайн кнопок должен быть согласован с общим стилем вашего сайта. Используйте четкие и понятные иконки или надписи на кнопках, чтобы пользователи легко могли понять их назначение. Также стоит уделить внимание цветам и размеру кнопок, чтобы они были заметны и нажимаемы.


Пульсирующая кнопка заказа звонка в Elementor (FREE) WordPress

Адаптивность и доступность. Учтите, что ваш сайт может открываться на разных устройствах и в разных браузерах. Обязательно проверьте, как кнопки отображаются на мобильных устройствах, и обеспечьте их хорошую видимость и удобство использования. Также следите за доступностью кнопок для пользователей с ограниченными возможностями, используйте соответствующие атрибуты и подписи на кнопках.

How to Create a Collapsible Sidebar Menu in WordPress