Оптимизация изображений на WordPress: как уменьшить размер и улучшить скорость сайта
Сжатие фото на WordPress – важный шаг для улучшения производительности сайта и оптимизации его загрузки. В данной статье вы найдете полезные советы и инструкцию по сжатию изображений на платформе WordPress, чтобы уменьшить их размер и снизить время загрузки страниц.


ОГО! Сжатие фото на лету в WordPress
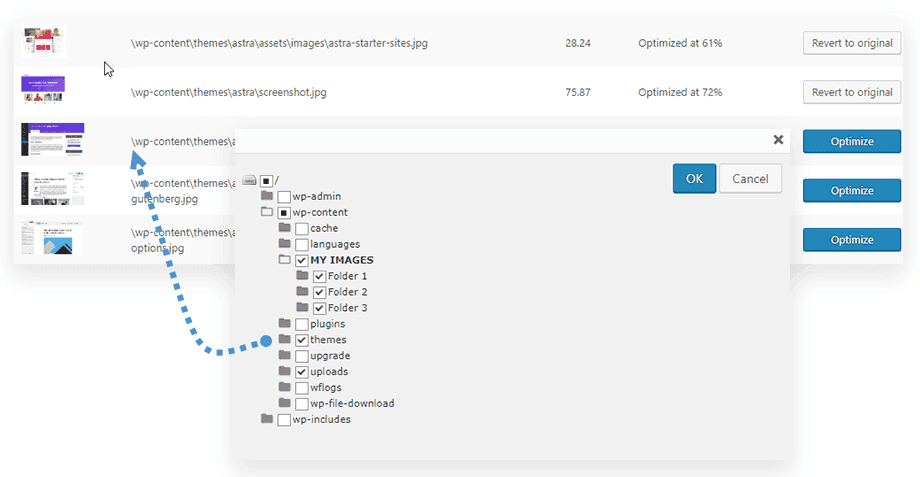
Используйте специализированные плагины для сжатия фото на WordPress, например, Smush или EWWW Image Optimizer. Эти инструменты автоматически оптимизируют изображения при загрузке на сайт.

Запрет генерации создания миниатюр на WordPress. Оптимизация сайта WordPress


Как настроить плагин Smush на сайте WordPress для сжатия и оптимизации изображений
Выбирайте правильный формат изображений - JPEG для фотографий с множеством цветов и градаций, PNG для изображений с прозрачностью, и GIF для анимированных изображений. Это поможет снизить размер файлов без потери качества.


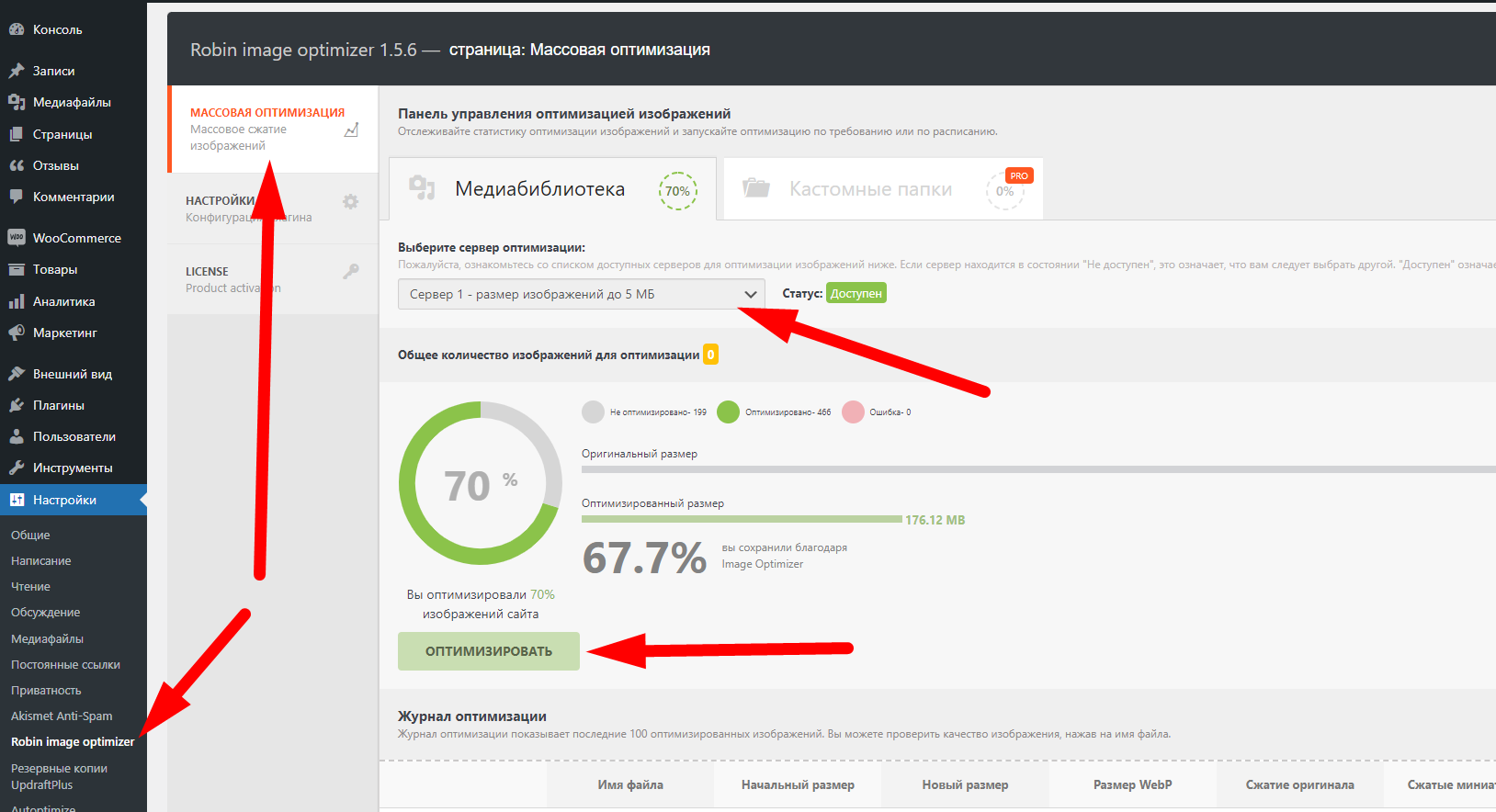
Оптимизация изображении в Wordpress

Задайте оптимальные параметры сжатия изображений в настройках плагина. Не забывайте проверять качество изображений после сжатия и в случае необходимости вносить коррективы.

Лучший редактор изображений - Leonardo AI Canvas