Сжатие изображений вордпресс: как сделать сайт более быстрым и легким
Узнайте, как улучшить производительность вашего сайта на вордпресс с помощью сжатия изображений. В данной статье вы найдете полезные советы и рекомендации по оптимизации размера и веса изображений, чтобы ваш сайт загружался быстрее и работал более эффективно.


ОГО! Сжатие фото на лету в WordPress
Оптимизируйте размер изображений перед загрузкой на сайт. Убедитесь, что размер изображений соответствует их отображению на странице. Используйте специальные программы или плагины для сжатия изображений без потери качества.


Как оптимизировать изображения для Сайта - Как сжать много фото в Photoshop без потери качества


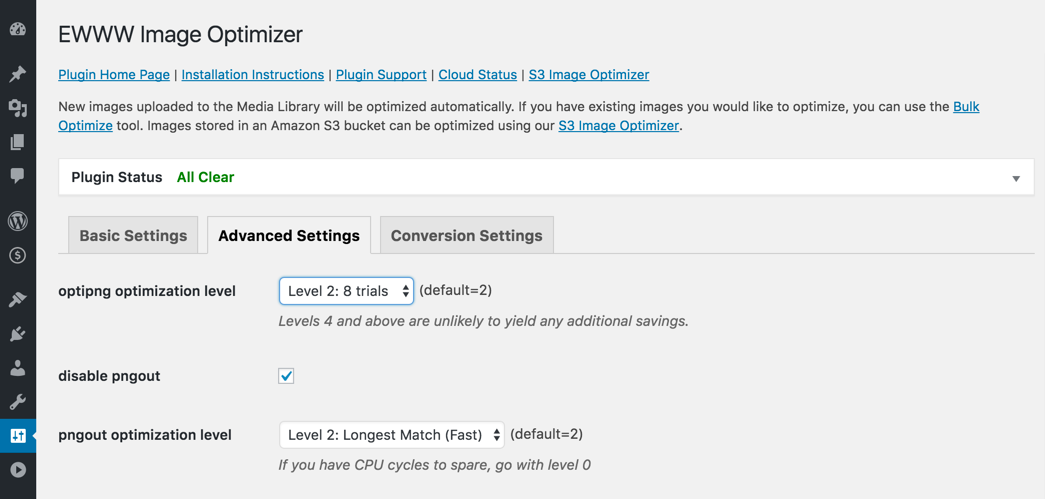
Как правильно оптимизировать картинки в WordPress
Выбирайте правильный формат файла для изображений. Для фотографий лучше использовать формат JPEG, а для изображений с прозрачностью - PNG. Это позволит сократить размер файлов и улучшить скорость загрузки страницы.


Как настроить плагин Smush на сайте WordPress для сжатия и оптимизации изображений

Используйте CDN (сеть доставки контента) для загрузки изображений. Это позволит распределить нагрузку на серверы и улучшить скорость загрузки для пользователей из разных регионов.

WordPress плагин, который нужен любому сайту. Оптимизация изображений в WordPress