Как сократить размер изображений на WordPress и ускорить загрузку страниц
Необходимо сжимать изображения для улучшения производительности вашего сайта на WordPress. В этой статье мы расскажем вам, как это сделать, чтобы увеличить скорость загрузки страниц и улучшить пользовательский опыт.


Как правильно оптимизировать картинки в WordPress
Оптимизируйте изображения перед загрузкой на сайт. Для этого используйте специальные программы или плагины, которые помогут уменьшить размер изображений без потери качества.


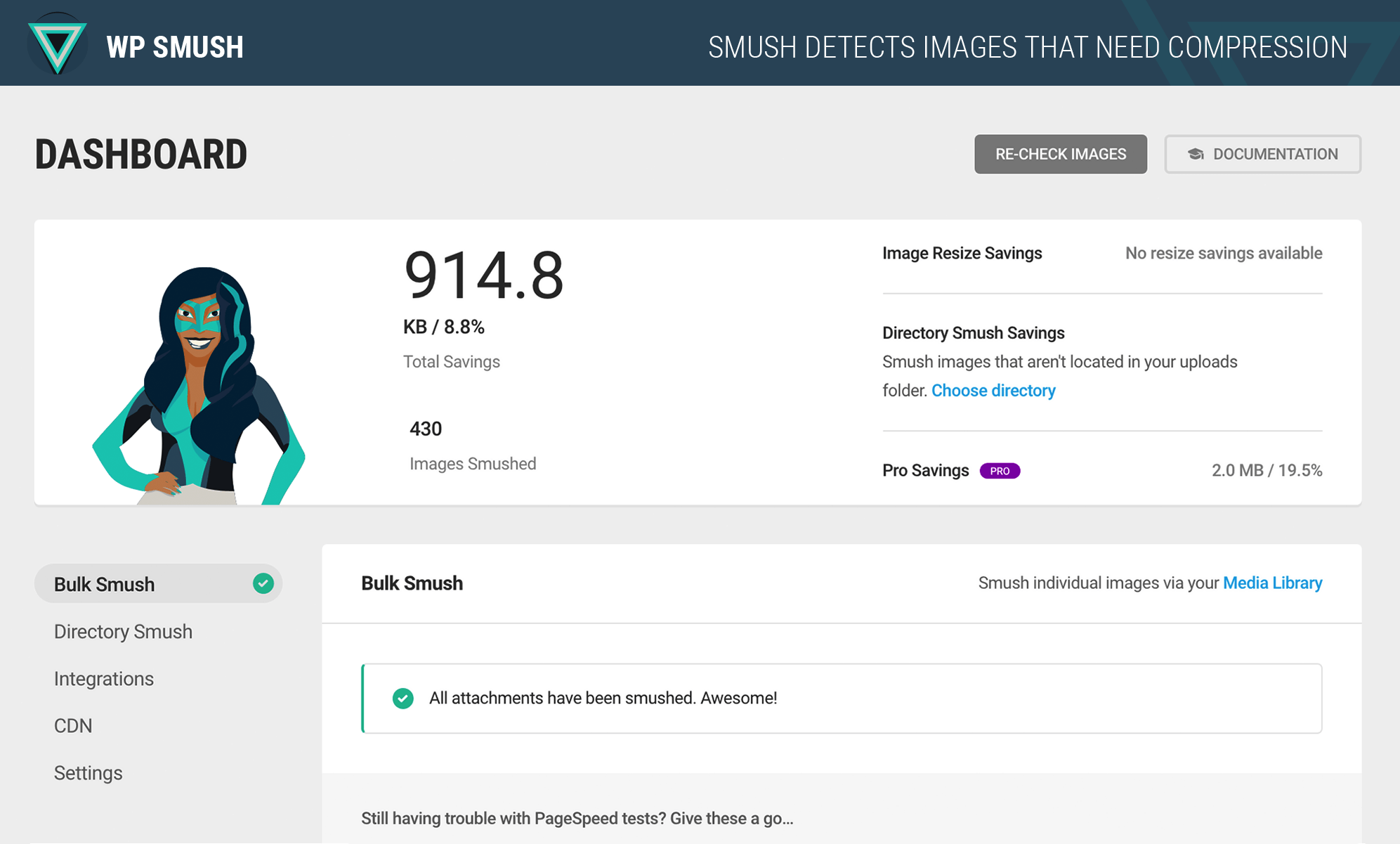
Как настроить плагин Smush на сайте WordPress для сжатия и оптимизации изображений


Как оптимизировать изображения для Сайта - Как сжать много фото в Photoshop без потери качества
Выбирайте правильный формат изображения. Для фотографий лучше использовать формат JPEG, а для иконок и графики подойдет PNG. Это поможет сократить размер файла и улучшит скорость загрузки.


Как оптимизировать (сжать) изображения на сайте WordPress в формат WEBP?

Установите плагин для сжатия изображений на WordPress. Это позволит автоматически оптимизировать все загруженные изображения и сэкономить время на ручной обработке каждого файла.

How to Optimize Images for Web Performance without Losing Quality