Создание и использование табов в WordPress без использования дополнительных плагинов
Узнайте, как создать и использовать табы в WordPress без установки дополнительных плагинов. Это поможет вам упростить навигацию на своем веб-сайте и улучшить опыт пользователей. Следуйте этим советам, чтобы эффективно использовать табы на своем сайте WordPress.


How to Add Tabbed Content in WordPress Posts and Pages For Free?
Используйте HTML и CSS для создания табов: создайте контейнер для табов, добавьте кнопки внутри контейнера и скройте содержимое табов с помощью CSS. Затем, используя JavaScript, добавьте функциональность переключения содержимого табов при щелчке на кнопках.


Адаптивные вкладки на WordPress (Tabs Responsive)


WordPress Tutorial For Beginners 2023 [Made Easy]
Используйте классы или атрибуты данных для идентификации каждой вкладки и ее соответствующего содержимого. Это позволит вам легко настроить внешний вид и поведение табов, а также обрабатывать события щелчка и активности.


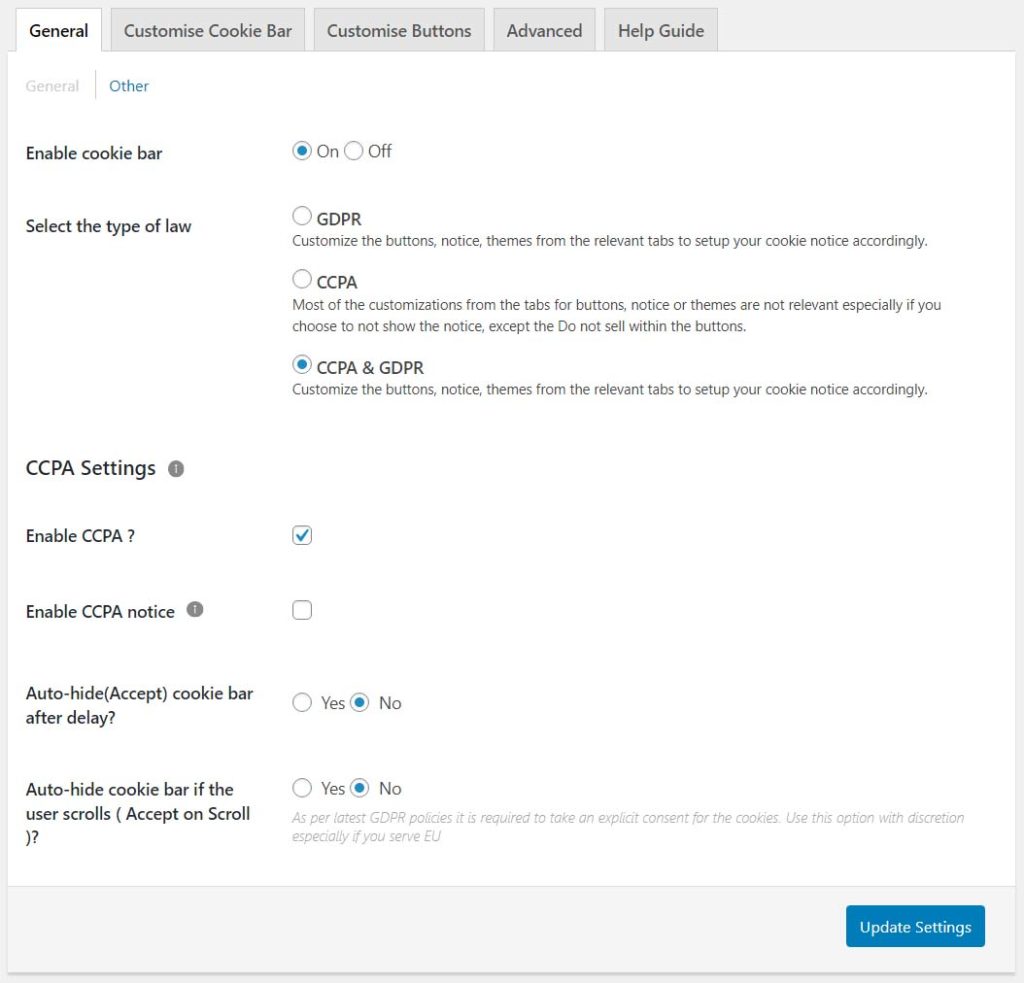
Tabs Responsive Plugin Wordpress

Добавьте анимации и эффекты для улучшения пользовательского опыта. Например, вы можете использовать плавное появление содержимого при переключении табов или добавить анимацию перехода между вкладками.

How To Create Tabs In WordPress Without Plugin 2022 [EASY]