Выбор цветовых решений в css rgb: советы для создания эффектного дизайна
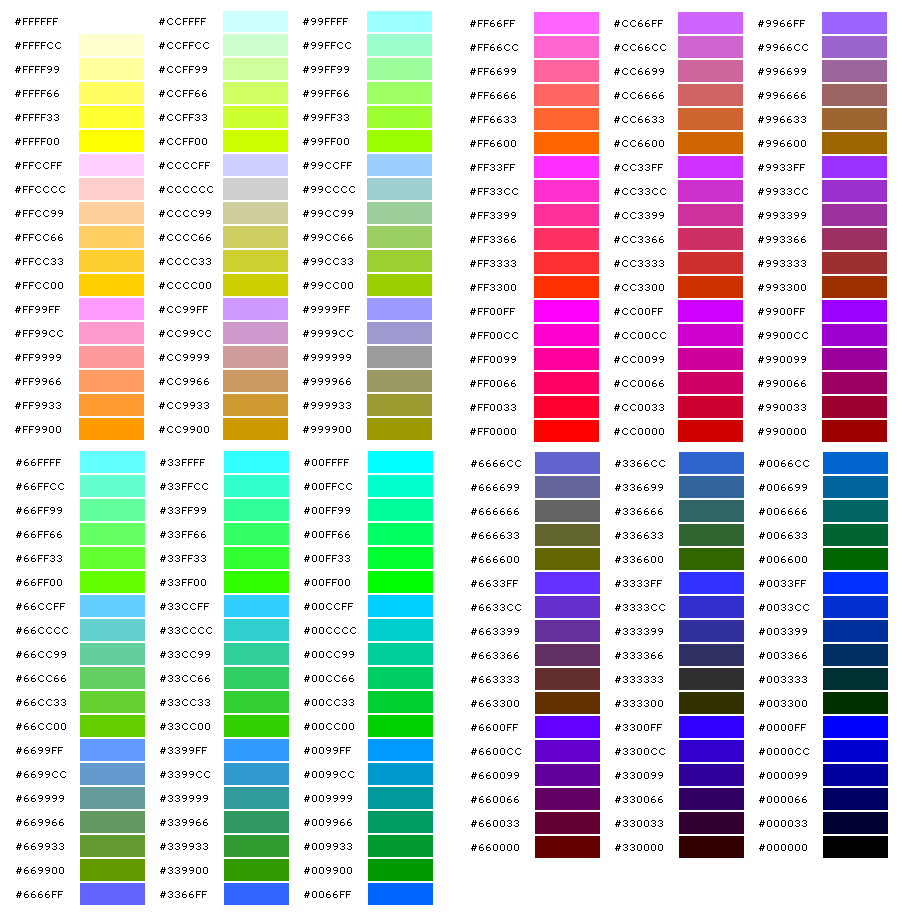
Цвета в css rgb являются универсальным инструментом для создания привлекательных и выразительных веб-страниц. В этой таблице собраны основные значения и их комбинации для достижения нужного оттенка. Узнайте, как правильно использовать цветовые коды и комбинации для создания эффектного дизайна вашего сайта.


Are You Making This Mistake With CSS Colors?
Основной принцип выбора цвета – это подбор гармоничных оттенков, которые могут создать нужную атмосферу и передать нужное настроение. Рекомендуется использовать инструменты для выбора цветовых комбинаций, такие как Adobe Color или Coolors, чтобы найти идеальное сочетание цветов, которое подчеркнет уникальность вашего сайта.


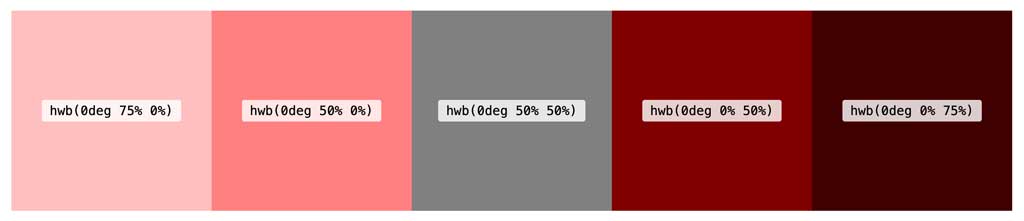
RGB 50 оттенков серого, самые популярные оттенки серого цвета в RGB, Видео курс по CSS, Урок 8

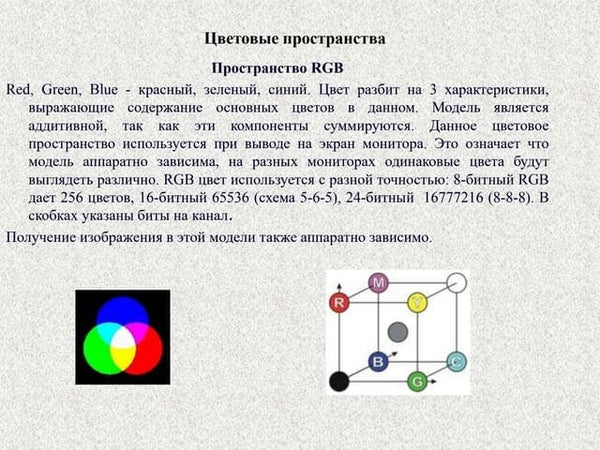
#50 RGB Цвета, Палитра RGB цветов, Как образуется цвет RGB
Если вы выбрали основной цвет, обратите внимание на его гармоничные оттенки. Вы можете использовать аналогичные цвета или противоположные в цветовом круге. Также помните про светлоту и насыщенность цвета – это важно, чтобы создать баланс и глубину визуального восприятия.


GoToWeb - Видеокурс Html и Css, урок 15, Форматы цветов в html и css, rgb, rgba, hex

Не бойтесь экспериментировать с цветами и их комбинациями. Используйте разные оттенки одного цвета или сочетания контрастных цветов, чтобы создать яркий и запоминающийся дизайн. Помните, что цвета могут создавать определенные ассоциации и настроение, поэтому выбирайте их с умом, учитывая целевую аудиторию вашего сайта.

Цвет и Спецсимволы на HTML, таблица спецсимволов и RGB цвет, Урок 10