Примеры использования тега blockquote для оформления цитат в WordPress
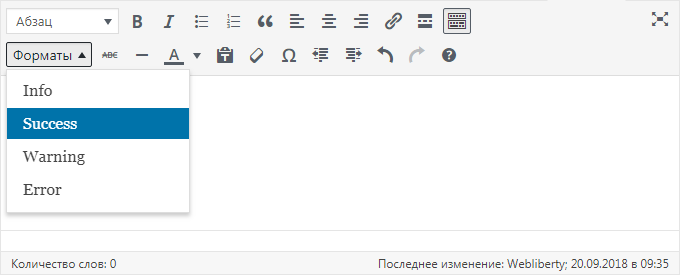
Тег blockquote в WordPress позволяет выделить цитаты и добавить им специальное оформление. В этой статье мы рассмотрим примеры использования этого тега для стилизации цитат на сайте в WordPress.


Block quotes - Web design tutorial
Для использования тега blockquote в WordPress нужно просто обернуть цитату в тег <blockquote></blockquote>. Это позволит применить стили, заданные в теме WordPress, к цитате.


How to Add Code to Head Tag in WordPress (JS, JavaScript, CSS)


(PREMIUM) BLOCKQUOTE WITH COPY \u0026 SHARE BUTTON PLUGIN FOR WORDPRESS - WORDPRESS PLUGIN
Если вы хотите добавить свое оформление цитате, вы можете использовать классы в теге blockquote. Например, <blockquote class=my-custom-class></blockquote>. Затем вы можете стилизовать цитату с помощью CSS, добавив нужные правила для класса my-custom-class в файл стилей вашей темы или в пользовательский CSS.


Beginners Guide to Blocks and Gutenberg in WordPress
Не забывайте добавлять атрибуты cite и cite-домена, чтобы привести источник цитаты. Например, <blockquote cite=https://example.com cite-домена=example.com></blockquote>. Это важно для обеспечения корректной ссылки на источник цитаты.

Blockquote Widget: Easily Add \u0026 Customize Click to Tweet Quote Boxes