HTML тег figure: красота и функциональность в одном
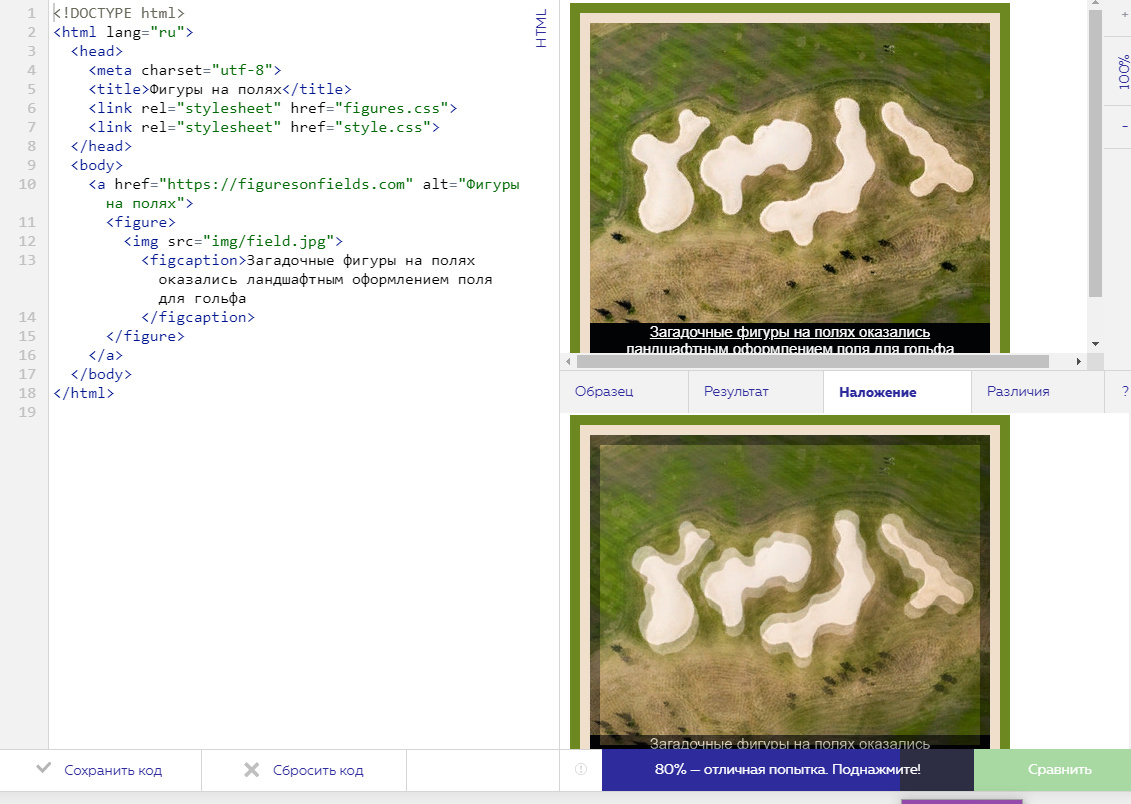
Тег figure в HTML предоставляет возможность создавать эстетически привлекательный и информативный контент. Он предназначен для размещения изображений, графиков, диаграмм, аудио и видеофайлов, а также других наглядных материалов.

【解讀】微軟Microsoft發布Copilot AI助手及Copilot Studio,聲稱對標GPTs和GPT商店?Copilot是什麼?如何使用Copilot?
Одним из ключевых преимуществ использования тега figure является его способность создавать функциональные блоки контента, которые могут быть легко стилизованы и адаптированы к различным устройствам.

Учим Html за 35 минут для начинающих от 10 лет (Основы) + Мотивация для разработчиков #ДомаВместе


HTML5 Tutorials #8 - Figure and Figcaption
Важно помнить о том, что тег figure должен быть использован в сочетании с тегом figcaption, который позволяет добавить подпись к содержимому. Это обеспечивает более полное понимание и интерпретацию контента со стороны пользователей.


從 Figma 到 HTML、CSS,手把手轉換將設計轉成程式碼

Не бойтесь экспериментировать с дизайном и размещением элементов внутри тега figure. Это позволит создать уникальный и запоминающийся контент, который будет привлекать внимание пользователей и улучшать пользовательский опыт.

How to Align Image and Text Side by Side in HTML \u0026 CSS - Wrap Text Around Image HTML CSS