Тег header в HTML: основные правила использования и примеры
Тег header в HTML является одним из наиболее важных элементов для организации заголовка на веб-странице. Он обозначает начало главного заголовка сайта или раздела и содержит в себе логотип, название, меню навигации и другие ключевые элементы информации. В этой статье вы найдете полезные советы по использованию тега header, а также примеры кода для его правильной реализации.


#8 Новые SEO теги в HTML 5, Тег Header, тег Section, тег Footer
Оптимизируйте использование тега header для улучшения SEO-показателей сайта. Разместите в нем ключевые слова, описывающие содержание страницы.


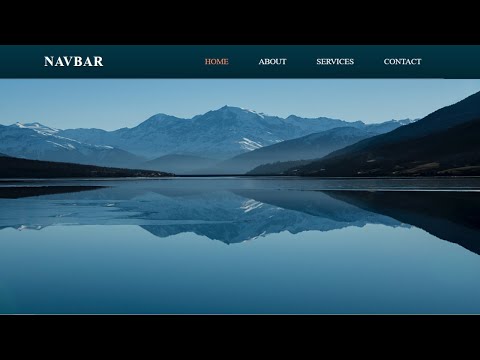
Create a Simple Navigation Bar Using HTML and CSS - Website Header Design Using HTML and CSS


Урок 2. Тег header и footer
Не забудьте добавить мета-теги внутри тега header, такие как мета-тег viewport, чтобы оптимизировать отображение сайта на мобильных устройствах.


Для чего нужны теги nav, header, footer в html?

Используйте стили CSS для настройки внешнего вида тега header: задайте фон, цвет текста, размеры и отступы. Создайте уникальный дизайн заголовка, который соответствует общему стилю веб-страницы.

МЕТА теги для сайта за 13 минут. HTML мета теги для SEO, адаптива, социальных сетей и для iPhone.