Простой способ добавления и настройки выпадающего мобильного меню в WordPress
Выпадающее меню – это эффективный способ организации и структурирования содержимого на вашем сайте. В этой статье мы рассмотрим, как без проблем создать и настроить выпадающее меню в системе управления контентом WordPress.


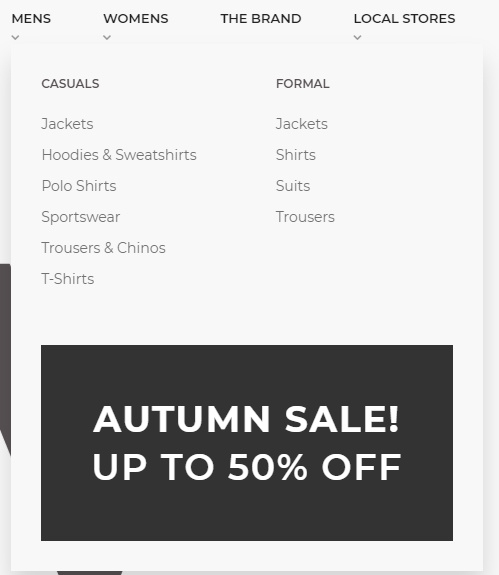
Меню в Wordpress. Виды Меню. Выпадающее Меню Вордпресс
Для создания выпадающего меню в WordPress, вам понадобится использовать функцию wp_nav_menu(). Сначала создайте новое меню в разделе Внешний вид ->Меню. Затем добавьте страницы, категории или пользовательские ссылки в созданное меню. В настройках меню укажите родительскую страницу для создания вложенного меню.


Выпадающее меню WordPress: как сделать, где настроить? Создание выпадающего меню сайта на Вордпрес


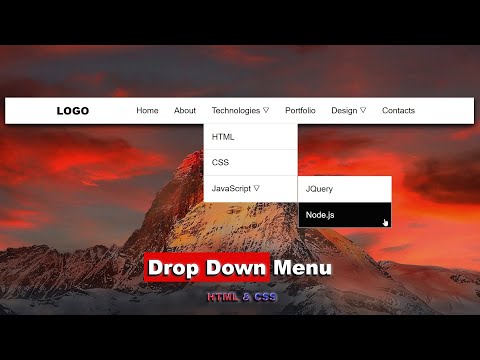
Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step
После создания меню, добавьте следующий код в файл вашей темы, где вы хотите отобразить выпадающее меню: wp_nav_menu( array( theme_location =>primary, menu_class =>dropdown-menu, depth =>2, fallback_cb =>wp_bootstrap_navwalker::fallback, walker =>new wp_bootstrap_navwalker() ) );


Как в вордпресс сделать выпадающее меню

Чтобы стилизовать внешний вид выпадающего меню, вы можете использовать CSS. Например, добавьте класс dropdown-menu к элементу, чтобы применить стили к выпадающему меню. Кроме того, вы можете настроить цвета, шрифты и другие параметры стилизации в файле стилей вашей темы.

Верстка многостраничного сайта для самых маленьких, html/css/js подробное объяснение