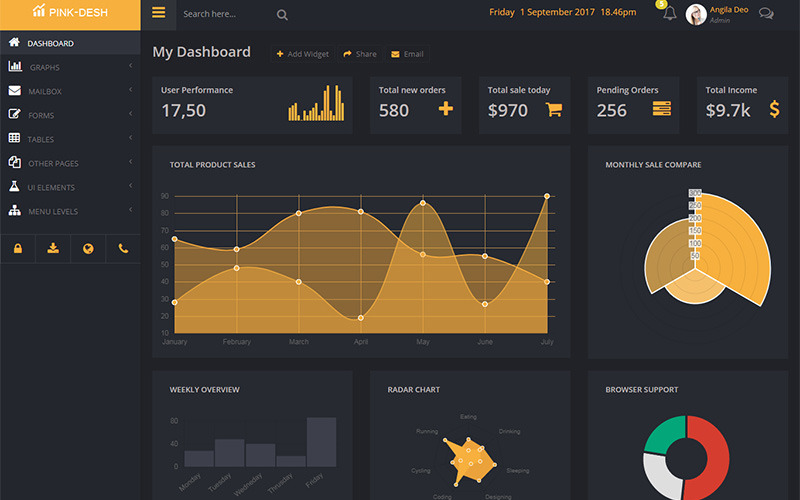
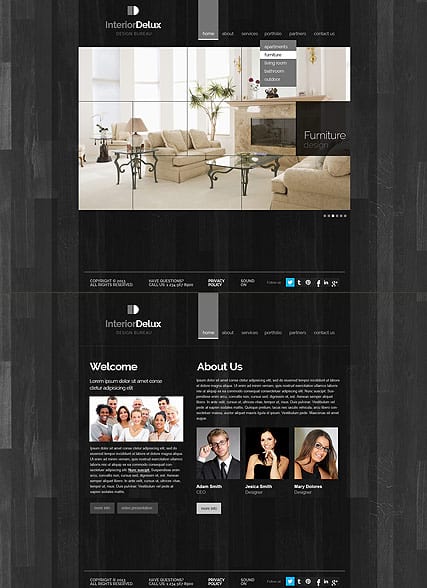
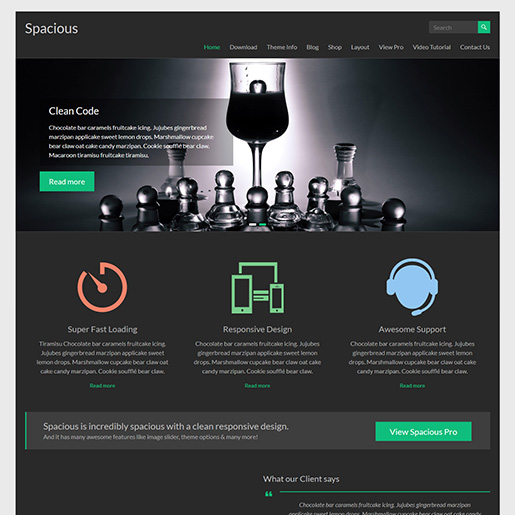
Шаги по созданию темного дизайна для вашего WordPress-сайта
Хотите придать своему сайту более запоминающийся вид? Используйте темный шаблон вордпресс! Мы подготовили для вас пошаговую инструкцию, как создать стильный и современный темный дизайн для вашего сайта.


Дизайн сайта за 3 минуты. Мощная тема для WordPress с нуля (Reboot)
Выберите правильный цветовой палитру: для темного шаблона лучше использовать глубокие оттенки черного, темно-серого и насыщенные цвета, такие как темно-синий или темно-зеленый.


WordPress Block Themes: Don't make this BEGINNERS mistake!


Уроки Wordpress / Как редактировать шаблон
Подберите контрастные цвета для текста и элементов, чтобы обеспечить хорошую читаемость. Например, используйте светлый цвет текста на темном фоне или наоборот.


Как установить и настроить тему ASTRA WordPress (2023) — ШАГ ЗА ШАГОМ

Не забудьте добавить адаптивность к вашему темному шаблону, чтобы он отлично выглядел на всех устройствах. Проверьте, что ваш сайт хорошо отображается на мобильном устройстве и планшете.

Курс по WordPress - Урок 7 Шаблоны постов, страниц - Академия вёрстки