Создание эффектного Темного шаблона для сайта на WordPress: инструкция и советы
Хотите создать привлекательный и стильный Темный шаблон для своего сайта на WordPress? В этой статье вы найдете полезные советы по созданию и настройке такого дизайна, чтобы привлечь внимание посетителей и добиться высокой конверсии. Узнайте, как использовать сочетание темных цветов, подбирать шрифты, настраивать макет и многое другое.


Создаем сайт на Wordpress за несколько часов — подробное объяснение
Используйте глубокие темные оттенки, чтобы создать атмосферу загадочности и притянуть взгляды посетителей. Обратите внимание на цветовое сочетание и подберите гармоничные цвета для фона, текста, ссылок и кнопок.


Как создать сайт? Создаем на РЕАЛЬНОМ примере. Wordpress + Elementor


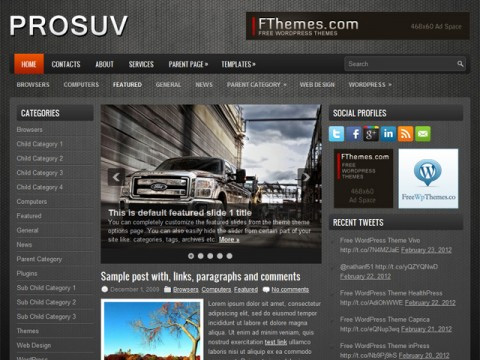
📢 КАК ВЫБРАТЬ ШАБЛОН ДЛЯ САЙТА WORDPRESS - КАК УСТАНОВИТЬ ШАБЛОН WORDPRESS
Выберите подходящие шрифты, которые дополнят общий стиль вашего Темного шаблона. Шрифты с жирными и контрастными начертаниями могут помочь выделить заголовки и акцентировать внимание на ключевых элементах контента.


Уроки Wordpress / Как редактировать шаблон

Настройте макет сайта таким образом, чтобы контент выделялся на фоне темного дизайна. Оптимизируйте использование пространства, добавьте асимметричные элементы, используйте плавные переходы и анимации для создания приятного пользовательского опыта.

😎 SAASLAND - КРЕАТИВНЫЙ ШАБЛОН НА WORDPRESS С БОЛЬШИМ КОЛИЧЕСТВОМ ГРАФИКИ - СКАЧАТЬ ШАБЛОН WORDPRESS