Идеальное решение для стильного дизайна!
Узнайте, как легко и просто добавить эффект тени на текст в CSS с помощью нескольких строк кода.


Создание красивого сайта с Parallax эффектом при скролле (HTML CSS JavaScript)
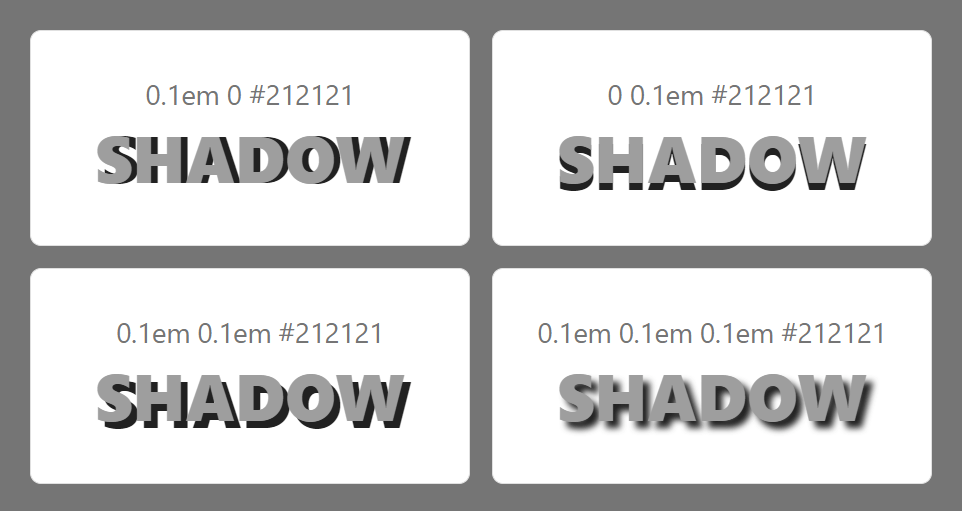
Используйте свойство text-shadow в CSS для создания эффекта тени. Пример: text-shadow: 2px 2px 4px #000;


Учим HTML и CSS за 7 часов! Уроки по созданию сайтов Полный курс HTML и CSS с нуля до профессионала


CSS3 #11 Границы и тени (Borders \u0026 Shadows)
Экспериментируйте с различными значениями, чтобы достичь желаемого эффекта. Изменение координаты, размера и цвета тени может создать уникальный стиль.


Как сделать размытый текст на CSS? Подпишись, уже завтра будет следующий эффект

Не забывайте о доступности - убедитесь, что текст остается читаемым на всех устройствах и фоновых изображениях.

CSS #5 - Тень для текста - text shadow