Примеры изменения цвета текста ссылки с использованием CSS
Одним из способов изменить цвет текста ссылки веб-страницы является использование CSS. С помощью нескольких простых правил CSS можно легко изменить цвет ссылки и ее состояний, таких как наведение и активное состояние.


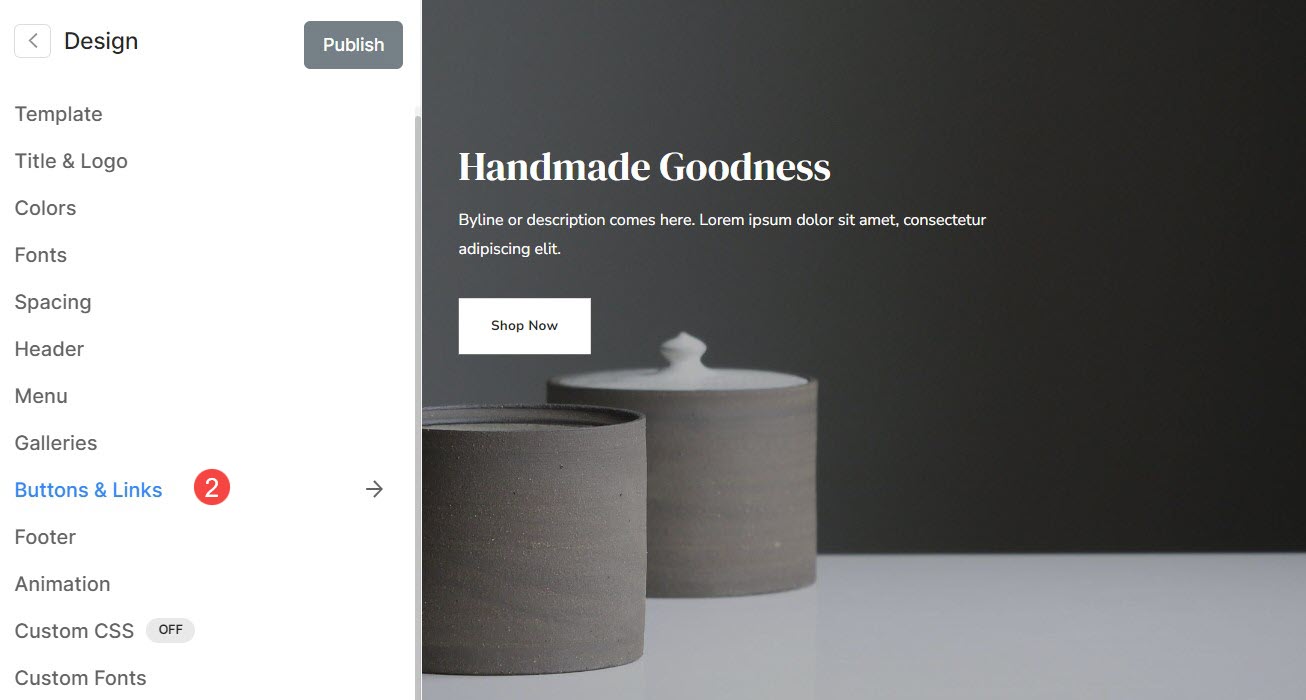
Как изменить цвет ссылки в sitesready.ru или как пользоваться инспектором ошибок
Для изменения цвета текста ссылки обычно используется свойство color в CSS. Например, чтобы изменить цвет текста ссылки на красный, можно применить следующее правило CSS: a { color: red; }


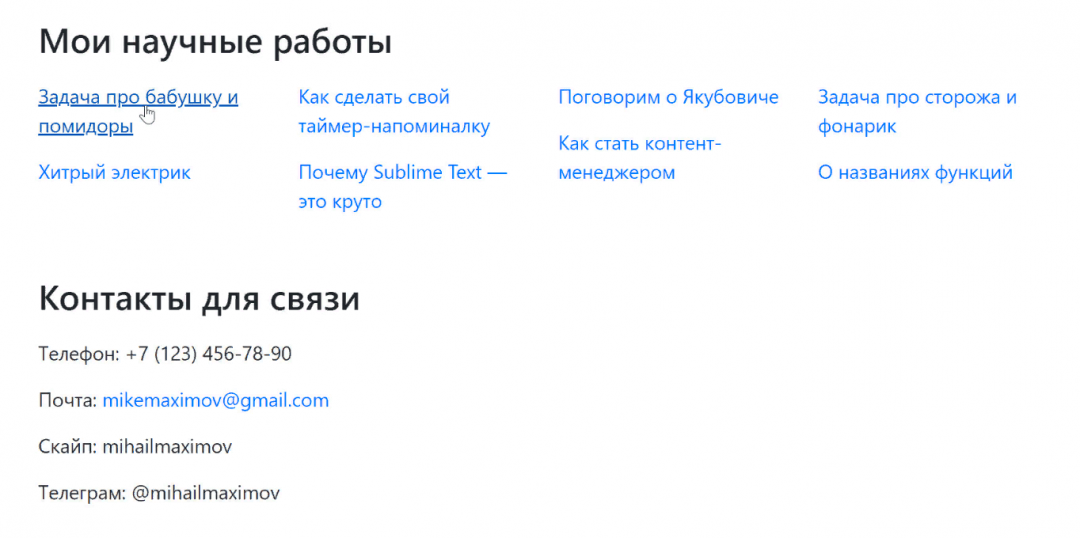
Все про html ссылки. Цвет, стилизация, атрибуты.


Урок №3. Псевдоклассы CSS. Как изменить цвет ссылки при наведении, посещении.
Если вы хотите изменить цвет текста ссылки при наведении на нее курсора, можно использовать псевдокласс :hover. Например, чтобы изменить цвет текста ссылки на зеленый при наведении, можно использовать такое правило CSS: a:hover { color: green; }


Simple CSS Color Overlay For Background Images

Кроме того, вы можете изменить цвет текста ссылки в состоянии active (когда ссылка нажата) с помощью псевдокласса :active. Например, чтобы изменить цвет текста ссылки на синий в активном состоянии, можно применить такое правило CSS: a:active { color: blue; }

Уроки HTML, CSS / Как изменить цвет текста