Изменение дизайна Twenty Sixteen WordPress: инструкция для новичков
Хотите изменить дизайн своего сайта, использующего шаблон Twenty Sixteen в WordPress? В этом подробном руководстве вы найдете полезные советы и инструкции по изменению дизайна своего сайта на WordPress, используя шаблон Twenty Sixteen. Узнайте, как настроить цвета, шрифты, расположение элементов и другие аспекты дизайна вашего сайта. С помощью этих советов вы сможете создать уникальный и привлекательный внешний вид для своего сайта.


Простой сайт на Wordpress за 30 минут - Установка WP, шаблона и изменение дизайна
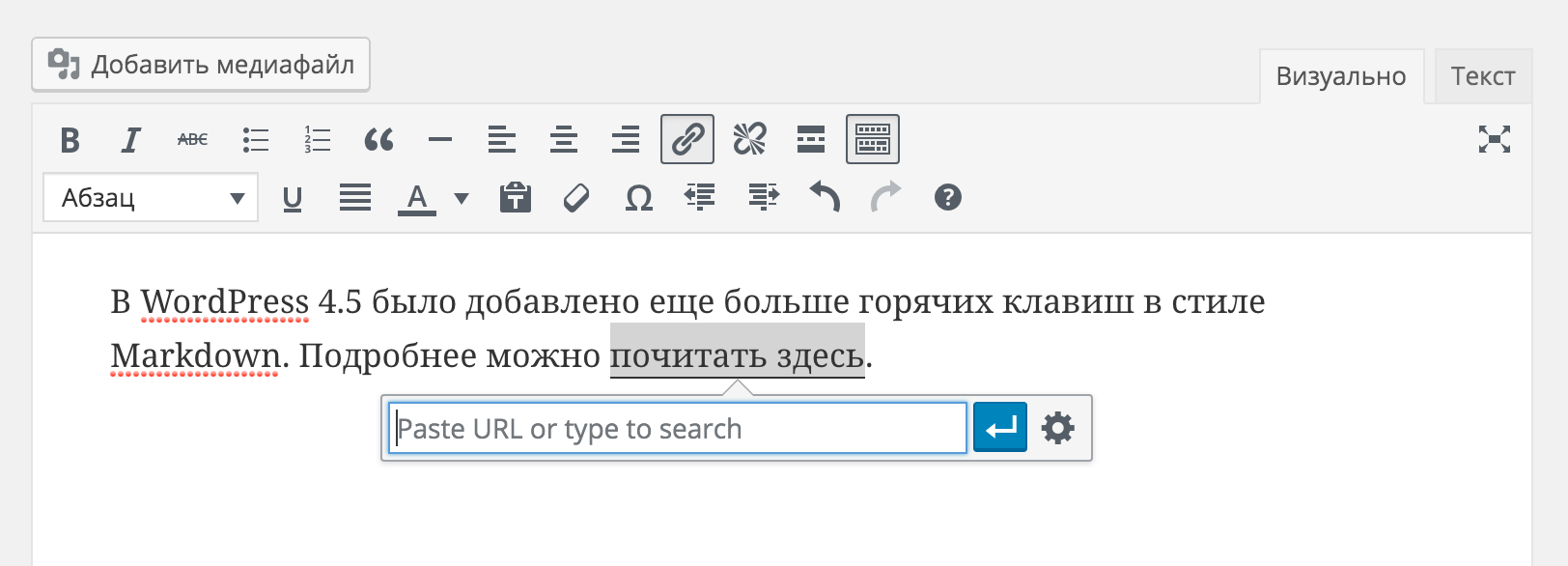
Измените цвета сайта: выберите подходящие цвета, которые соответствуют вашей тематике и бренду. Используйте панель управления WordPress для настройки цветового оформления шаблона Twenty Sixteen.


Меняем дизайн темы WordPress без знания кода


WordPress Full Site Editor Tutorial: How to Customize Twenty Twenty-Two Theme from Header to Footer
Настройте шрифты: выберите подходящие шрифты для вашего сайта. Вы можете выбрать из различных шрифтовых семейств, доступных в шаблоне Twenty Sixteen, или загрузить собственные шрифты.


Как ПРАВИЛЬНО вносить изменения в тему (шаблон) WordPress

Измените расположение элементов: перенесите различные элементы, такие как логотип, меню, боковая панель и другие, чтобы создать удобную и интуитивно понятную навигацию по вашему сайту.

Урок #1 Устанока Wordpress на хостинг. Изменение дизайна сайта