Построим красивую шапку на сайте в несколько простых шагов
Шапка - важный элемент дизайна сайта, который привлекает внимание посетителя и создает первое впечатление. В этой статье мы расскажем, как установить и настроить шапку на своем сайте, чтобы сделать его более привлекательным и профессиональным.


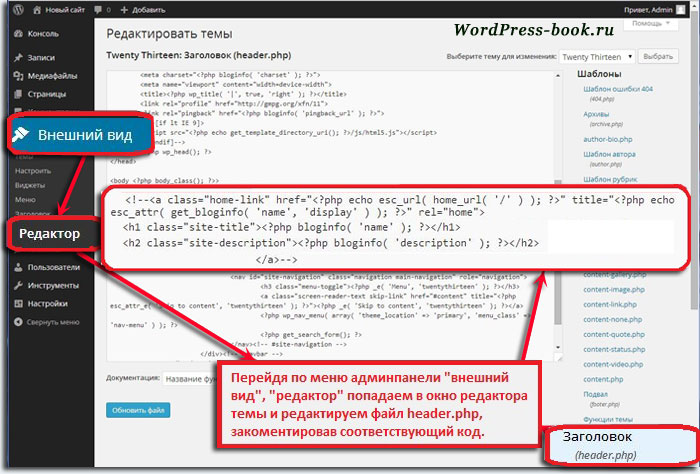
Создаем Header (шапку с логотипом и меню) для сайта на WordPress с помощью Elementor вместе с нуля
Выберите подходящее изображение для шапки, которое будет отражать тематику сайта и передавать нужные эмоции. Рекомендуется использовать изображение высокого качества и правильно его обрезать, чтобы оно хорошо смотрелось на любом устройстве.

Натяжка сайта на WordPress - Полный курс + БОНУС (2023)


Как сделать шапку на WordPress без навыков программирования
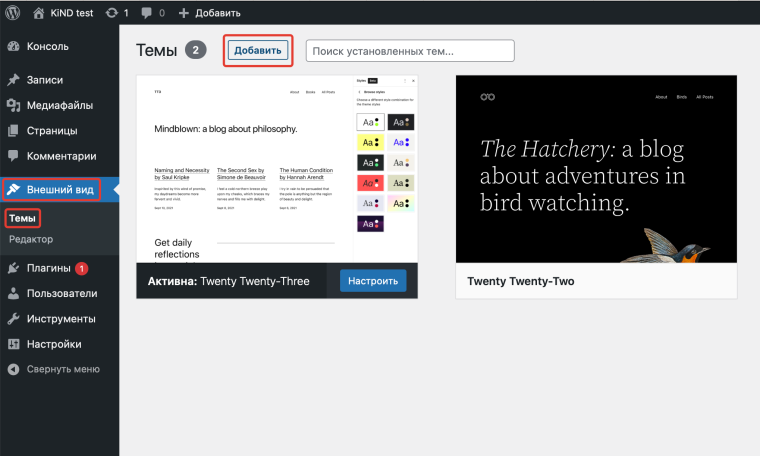
Настройте размер шапки в админ панели WordPress, чтобы она соответствовала требуемым размерам и была хорошо видна на всех страницах сайта. Рекомендуется также добавить логотип компании или название сайта в шапку для более легкого узнавания и запоминания.


Как создать простую шапку сайта в Wordpress (шаг за шагом)

Дополните шапку текстом или кнопками с ссылками на основные разделы сайта или актуальные акции. Это поможет посетителям быстрее ориентироваться на сайте и увеличит вероятность выполнения желаемых действий, например, совершения покупки или подписки на рассылку.

Как создать шаблоны Header или Footer с помощью Elementor БЕСПЛАТНО (Header, Footer \u0026 Blocks)