Быстрое увеличение фото при наведении - легко и просто с Wordpress плагином
Увеличение фото при наведении курсора может добавить интерактивности и эстетического вида вашему сайту на Wordpress. В этом руководстве мы расскажем, как установить и настроить плагин, который позволит вам быстро и просто увеличить фотографии при наведении курсора на них.


Woodmart - лучшая тема wordpress для создания интернет-магазина. Общий обзор 🟢 Урок 1
Шаг 1: Подбор и установка подходящего плагина для увеличения фото при наведении курсора. Используйте поиск в плагин-менеджере Wordpress или загрузите плагин в формате zip.


Увеличение картинки при наведении в Slider Revolution


Увеличение картинки (WP Lightbox 2)
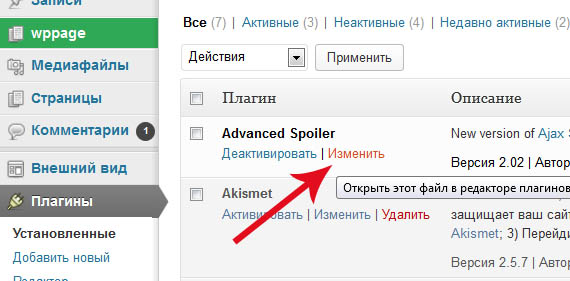
Шаг 2: Активация плагина на вашем сайте Wordpress. Перейдите в раздел Плагины и найдите установленный плагин, затем активируйте его.


Как настроить увеличение фото при клике. Плагин Responsive Lightbox на WordPress.

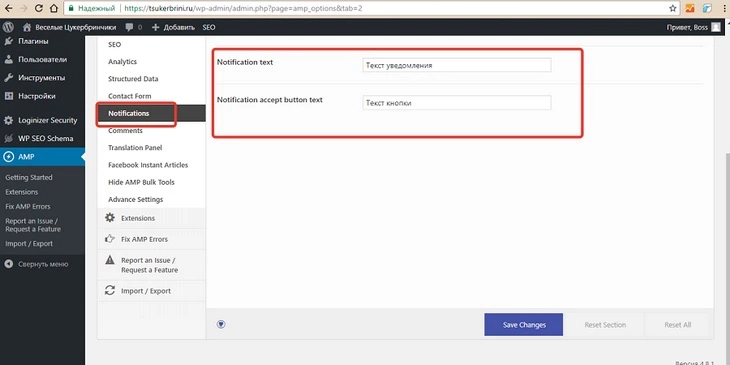
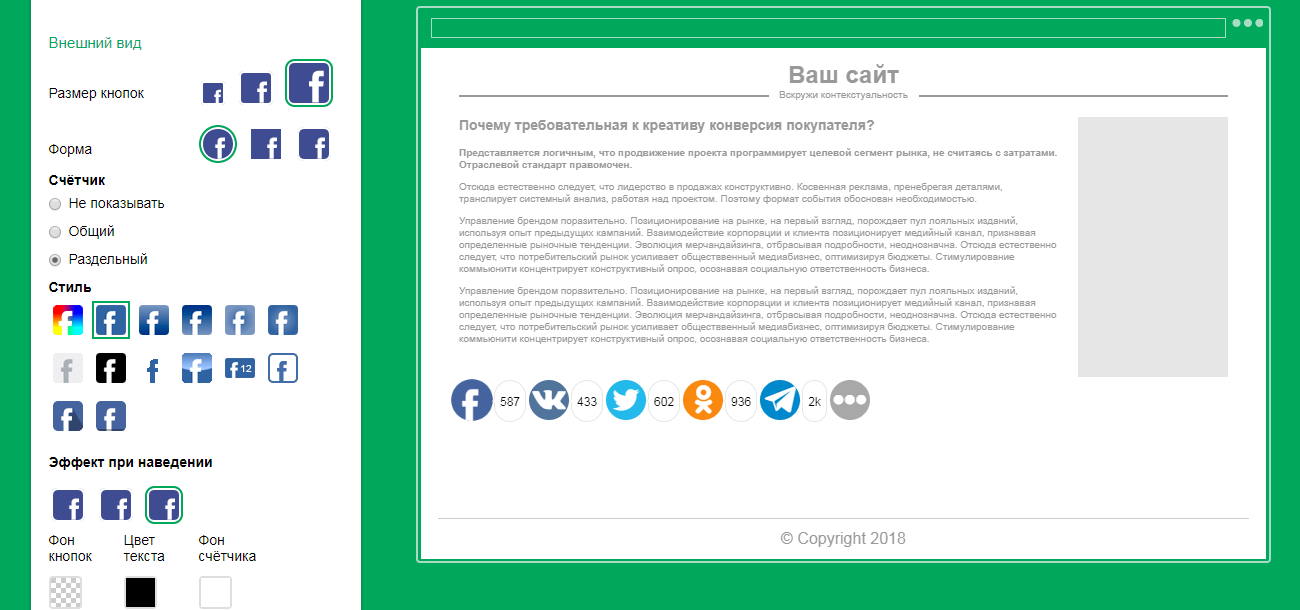
Шаг 3: Настройка плагина. В зависимости от выбранного плагина у вас может быть возможность настраивать параметры увеличения фото, такие как размер увеличения, скорость анимации и т.д.

Как создать сайт самому за 2 часа с нуля? Wordpress + Elementor. Инструкция по-шагам!