Увеличение изображения при наведении в Wordpress: простой способ
Узнайте, как легко и быстро увеличить изображение при наведении курсора на своем сайте WordPress. Получите больше внимания пользователей и улучшите визуальный опыт на своем веб-ресурсе.


Wordpress - Вставляем и настраиваем картинки, изображения в Elementor
Добавьте плагин Hover Zoom+, который позволяет автоматически увеличивать изображения при наведении на них курсора. Не требуется никакого кодирования, просто установите и активируйте плагин, и ваш сайт будет готов к показу больших изображений во всей своей красе.


Меняющаяся картинка с опциями в Elementor free


YouTube ограничит контент, созданный нейросетями. Снова поменяли правила монетизации!
Используйте CSS для создания эффекта увеличения изображения при наведении курсора. Добавьте свойство transform: scale() к классу изображения и укажите значение масштабирования, например, 1.2, чтобы изображение увеличивалось в 1.2 раза. Также можно добавить плавный переход с помощью свойства transition.


Как настроить увеличение фото при клике. Плагин Responsive Lightbox на WordPress.

Используйте JavaScript для увеличения изображения при наведении курсора. Создайте функцию, которая будет изменять размер изображения в соответствии с наведением курсора с помощью событий mouseover и mouseout. Добавьте эту функцию к элементу изображения и установите начальный и конечный размер для создания эффекта увеличения.

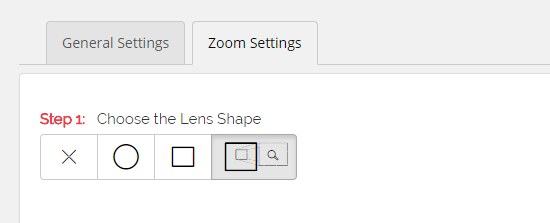
Масштабирование изображений при наведении в Elementor для WordPress