Увеличение размера картинки при наведении в Wordpress: советы и инструкция
Хотите создать эффектное увеличение картинки при наведении курсора в Wordpress? В этой статье вы найдете полезные советы и подробную инструкцию, которая поможет вам реализовать эту функциональность на вашем сайте. Увеличение картинки при наведении курсора привлечет внимание пользователей и добавит интерактивности вашим изображениям.


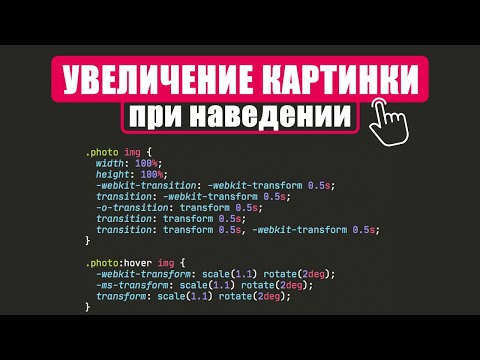
УВЕЛИЧЕНИЕ КАРТИНКИ ПРИ НАВЕДЕНИИ - HTML, CSS
Выберите подходящий плагин для увеличения картинки при наведении. В Wordpress есть множество плагинов, которые позволяют легко добавить эту функцию на ваш сайт. Некоторые из них предлагают различные эффекты увеличения, а другие предоставляют возможность настроить размеры превью и увеличенного изображения.


Всплывающее popup окно для WordPress с плагином Popup Maker + форма обратной связи


Масштабирование изображений при наведении в Elementor для WordPress
Настройте параметры плагина. После установки выбранного плагина, настройте его под свои нужды. Обычно в настройках можно указать, какой класс или селектор применять к картинкам, на которые будет действовать эффект увеличения. Также вы сможете задать коэффициент увеличения, время анимации и другие параметры.


Никита Кошелев. Как удалить всё с ноутбука и продолжать программировать. До тимлида за 10 лет

Добавьте соответствующий код на вашу страницу. После настройки плагина вам нужно будет добавить соответствующий код на страницу или в шаблон вашего сайта. Обычно это делается при помощи шорткода или функции. Инструкция по добавлению кода обычно предоставляется разработчиками плагина.

Wordpress - Вставляем и настраиваем картинки, изображения в Elementor