Изменение размера фотографии при нажатии - делаем сайт более интерактивным
Увеличение размера изображения при клике в WordPress - это эффективный способ сделать ваш сайт более привлекательным для посетителей. Позвольте пользователям масштабировать фотографии для более детального просмотра и углубления в контент. В этой статье мы поделимся несколькими советами, как реализовать данную функцию на вашем сайте WordPress.


Увеличение картинки (Lightbox) без плагинов
Используйте плагин Lightbox для создания эффекта увеличения при клике на изображение. Этот плагин позволит отображать увеличенное изображение во всплывающем окне, сосредотачивая внимание посетителей на деталях контента.


УВЕЛИЧЕНИЕ КАРТИНКИ ПРИ НАВЕДЕНИИ - HTML, CSS


плагин для увеличения изображения, плагин для картинок wordpress
Не забудьте оптимизировать изображения для быстрой загрузки. Большие файлы могут замедлить скорость загрузки страницы, что может отпугнуть пользователей. Используйте сжатие и оптимизацию изображений для увеличения скорости загрузки.


Меняющаяся картинка с опциями в Elementor free

Добавьте дополнительные атрибуты к изображению, такие как title и alt, чтобы улучшить SEO-оптимизацию. Такие атрибуты помогут поисковым системам понять содержание изображения, что может привести к улучшению видимости вашего сайта в поисковых результатах.

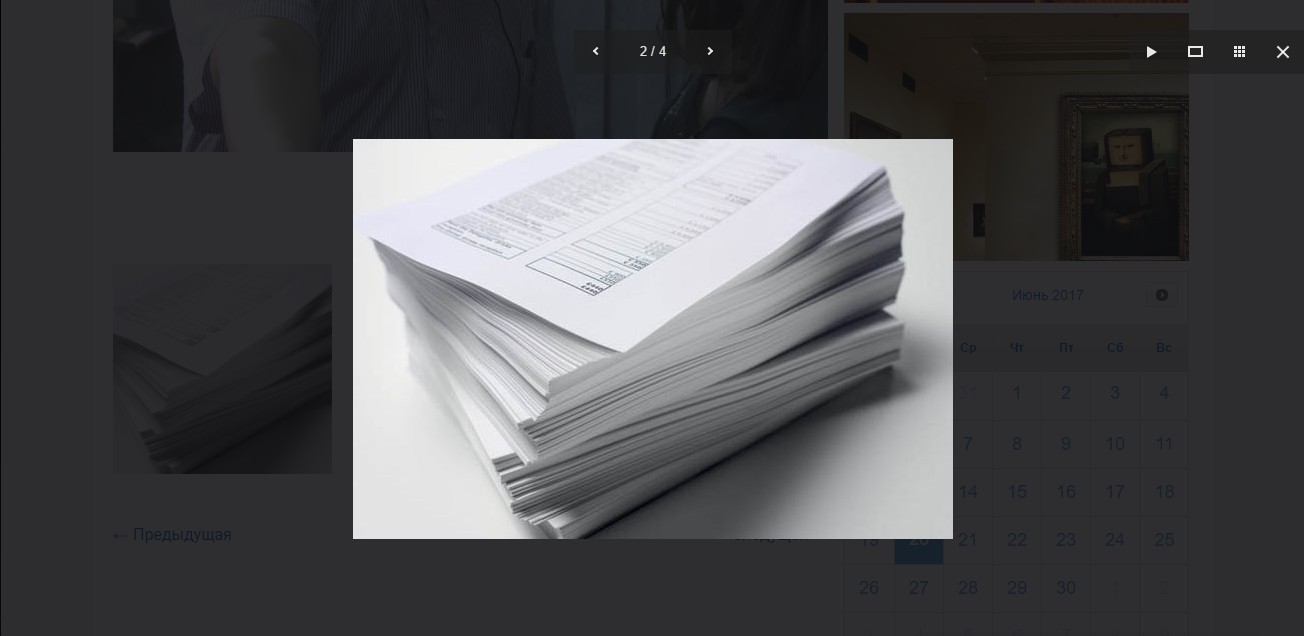
Как настроить увеличение фото при клике. Плагин Responsive Lightbox на WordPress.