Как увеличить картинку при клике: 3 простых способа для WordPress
Узнайте, как сделать ваш сайт более привлекательным и удобным для пользователей, позволяя им увеличивать картинки при клике. Это даст возможность рассмотреть детали изображения более подробно и улучшит навигацию на сайте.


Как сделать увеличение картинки по клику в WordPress?
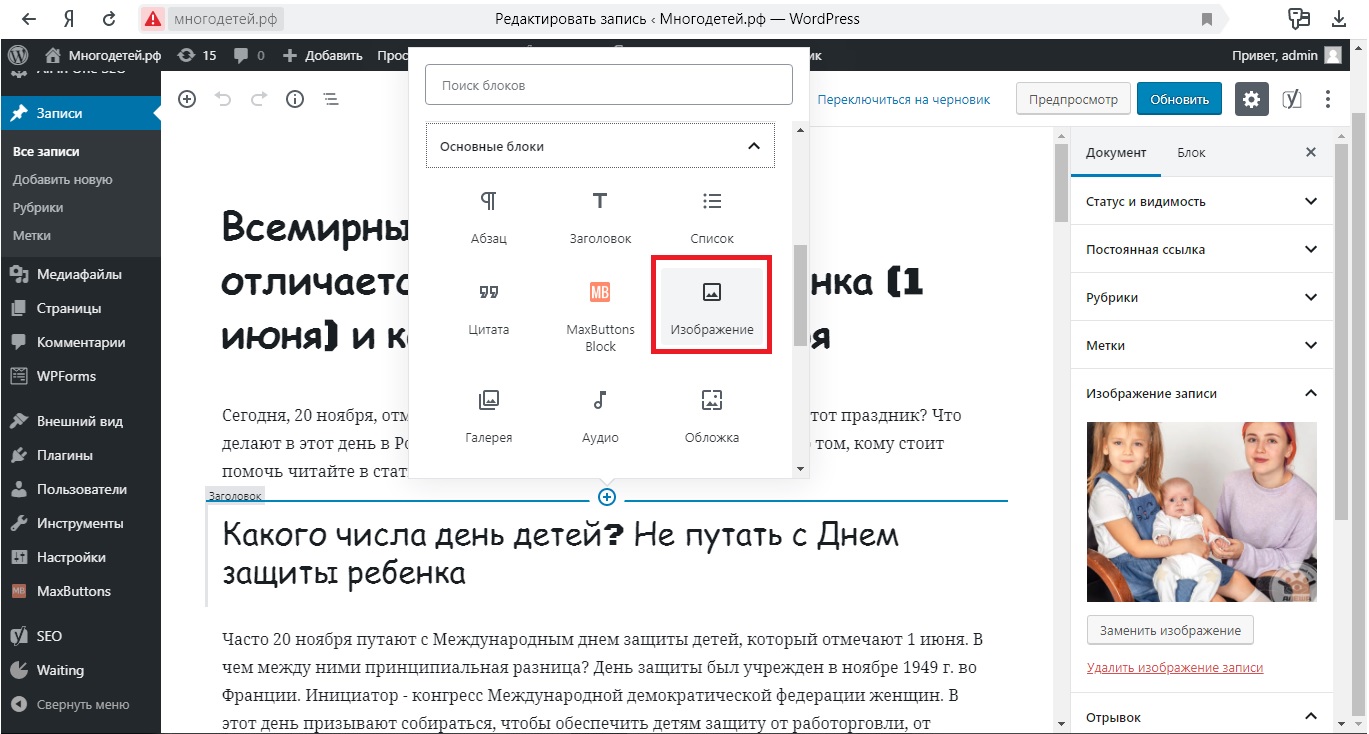
Используйте плагины для увеличения изображений при клике, такие как Easy FancyBox или WP Lightbox 2. Они позволят вашим пользователям увеличивать картинки в модальном окне с помощью простого клика.


Слив Биржевой Монарх. План действий, что будем делать если план реализуется?


Как настроить увеличение фото при клике. Плагин Responsive Lightbox на WordPress.
Добавьте атрибуты к изображению - rel=lightbox или data-lightbox=image. Это поможет настроить увеличение изображения при клике на вашем сайте.


Плагины для увеличения картинок!

Не забудьте оптимизировать изображения для быстрой загрузки. Увеличение размера изображений может замедлить время загрузки страницы, поэтому важно сжать изображения без потери качества.

How to Resize Images After Upload in WordPress #WordPress