Ключевые этапы создания сайта на wordpress из макета psd: подробное руководство
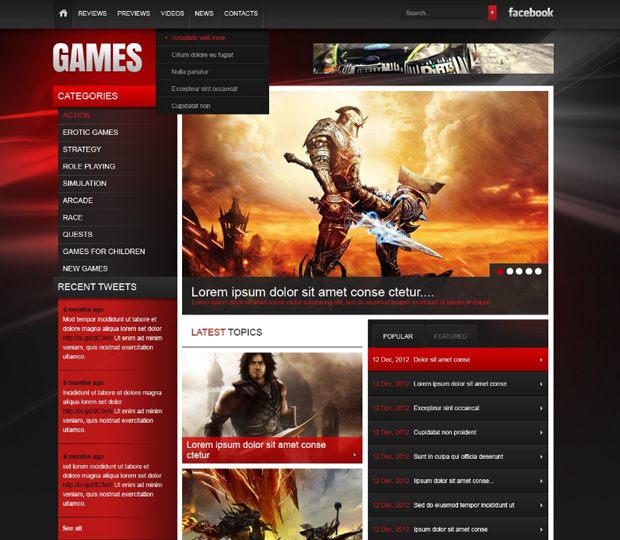
Хотите создать профессиональный сайт на платформе WordPress, используя макет из программы Adobe Photoshop? В данной статье вы найдете подробные советы и инструкции по верстке макета сайта из psd для WordPress, которые помогут вам сделать сайт высокого качества и функциональности.


Как сделать сайт за 7 минут на конструкторе. Конструктор сайтов бесплатно 2023
Перед приступлением к верстке, внимательно изучите макет и разберитесь в его структуре, особенно в расположении блоков и элементов.


Верстка лендинга из PSD с нуля и до конца. Как сделать верстку сайта. Правильная верстка сайта. №2


Верстаем из PSD макета в Elementor Flexbox - Быстро, просто и бесплатно с помощью Marsy
Используйте правильные инструменты и ресурсы для переноса макета из psd в код, такие как Photoshop, HTML/CSS редакторы и специальные плагины для WordPress.


💻 ВЕРСТАЕМ САЙТ ИЗ PSD в ELEMENTOR - ВЕРСТКА САЙТА НА WORDPRESS

Не забудьте оптимизировать изображения и код сайта для улучшения скорости загрузки, что важно для удобства пользователей и SEO.

Реальная верстка на Flexbox из макета PSD