Применение vh и vw в CSS для создания масштабируемого дизайна
Узнайте, как использовать единицы измерения vh и vw в CSS для создания адаптивного макета. Этот гайд поможет вам настроить адаптивность вашего дизайна, используя vh и vw.


All 4 CSS Viewport Units Explained
Используйте единицы измерения vh и vw для указания размеров элементов в соответствии с высотой и шириной видимого окна браузера.


CSS Units: vh, vw, vmin, vmax #css #responsive #design

Use 100dvh, not 100vh (CSS Units)
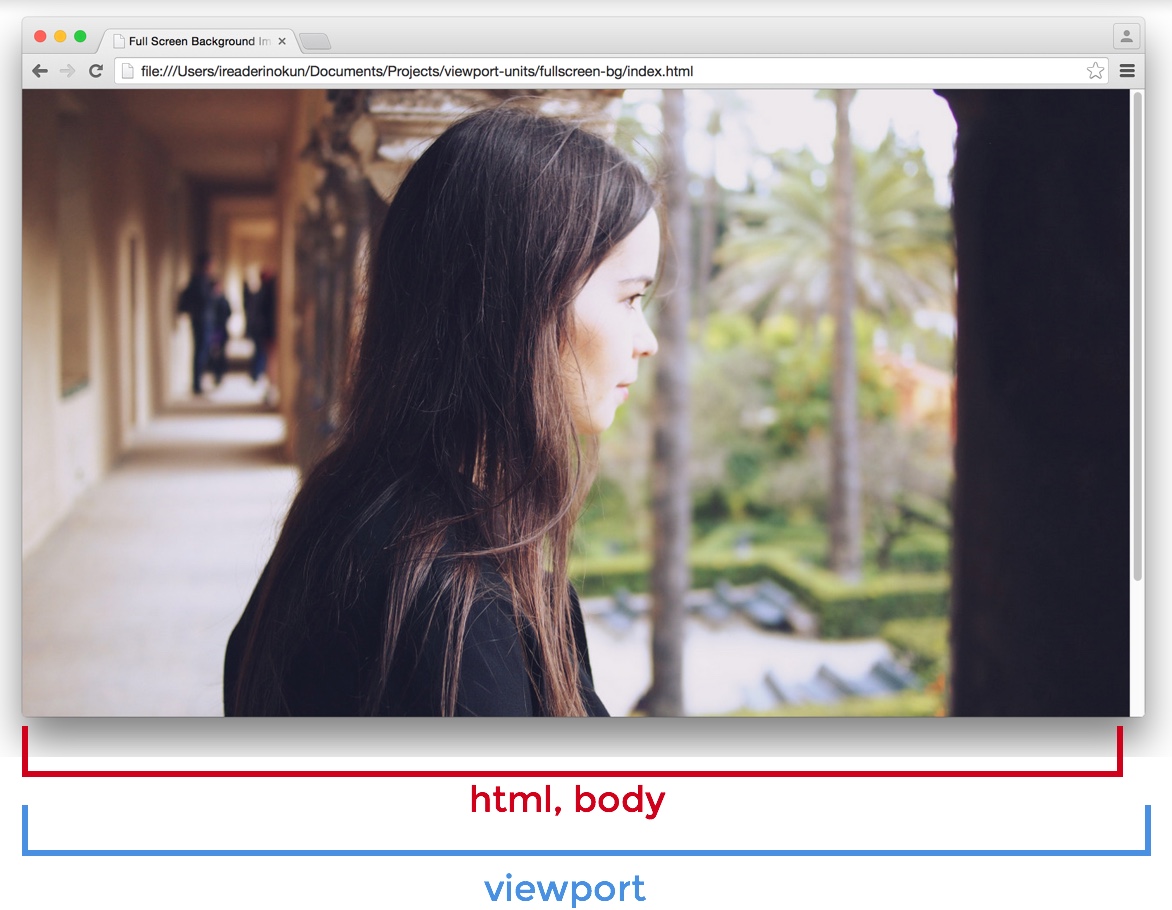
При задании размеров с помощью vh и vw учтите, что 1 vh равен 1% высоты окна браузера, а 1 vw равен 1% его ширины.


Step up your CSS game using these selectors and combinators

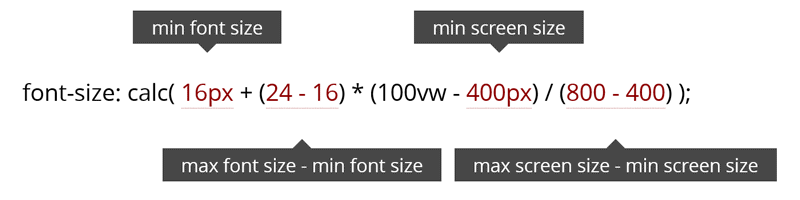
Используйте vh и vw вместе с другими свойствами CSS, такими как calc() и min-max(), чтобы создать более сложные и адаптивные макеты.

Can I Beat The King Of CSS Again? - CSS Battle