Основные шаги по созданию привлекательного и практичного выдвижного меню в WordPress
Выдвижное меню – это удобный и эффективный способ организации навигации на вашем сайте WordPress. Оно позволяет предоставить пользователям легкое и интуитивно понятное меню, которое не занимает много места на экране. В этой статье мы расскажем вам, как создать красивое и функциональное выдвижное меню для вашего сайта на WordPress.


Создание мега-меню на WordPress + Elementor
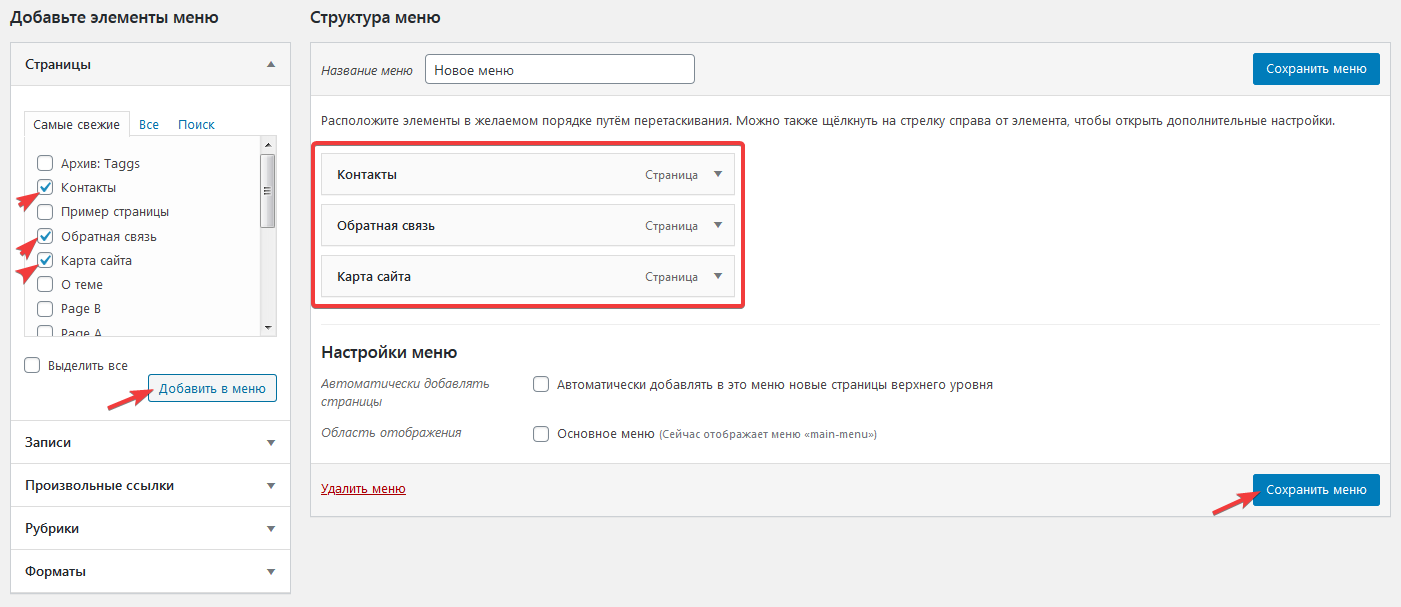
Используйте популярные плагины WordPress для создания выдвижного меню, такие как Max Mega Menu или UberMenu. Они предоставляют широкие возможности по настройке и дизайну выдвижного меню, позволяя добавлять картинки, видео, подменю и многое другое.


Боковое меню из бургера на Elementor PRO


✨ КАК СДЕЛАТЬ КРАСИВОЕ ВЫПАДАЮЩЕЕ МЕНЮ В ELEMENTOR - MEGA MENU ВОРДПРЕСС - ПЛАГИН ULTIMATE ADDONS
Выберите подходящий стиль и цветовую схему для вашего выдвижного меню. Учитывайте общий дизайн вашего сайта и его целевую аудиторию. Стиль меню должен соответствовать общему стилю сайта и быть удобным для пользователей.


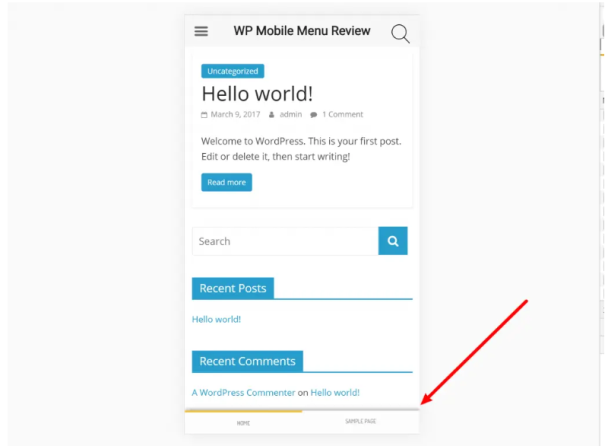
Как сделать боковое меню WordPress? Боковое меню сайта на Вордпрес, меню в сайдбаре, как создать?

Не забывайте о мобильной адаптивности. Убедитесь, что ваше выдвижное меню отображается корректно на разных устройствах и экранах. Тестируйте его на разных устройствах перед запуском сайта.

Mega menu на Elementor. Как сделать меню на Elementor без крокоблока