Как создать раскрывающийся список в WordPress с помощью клика?
Выпадающие меню при клике в WordPress могут быть полезным и удобным способом организации контента на вашем сайте. Вместо традиционного статичного меню, которое всегда отображается, вы можете создать список, который раскрывается только при клике на него. Такое меню может быть особенно полезным, если у вас много подкатегорий или если вы хотите сделать навигацию более компактной и удобной для пользователей.


Как сделать свое меню на WordPress Выпадающее меню
Для создания выпадающего меню при клике в WordPress вы можете использовать плагин, такой как Multi-Level Accordion Menu. Установите и активируйте плагин, затем создайте новый список меню в разделе Внешний вид ->Меню.


Меню в Wordpress. Виды Меню. Выпадающее Меню Вордпресс


Выпадающее меню на чистом HTML \u0026 CSS шаг за шагом -- DropDown menu using HTML \u0026 CSS step by step
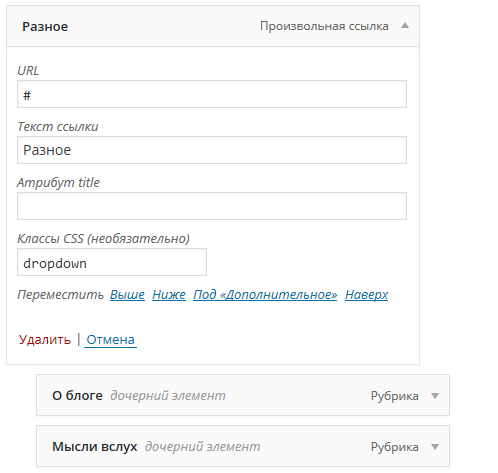
После создания списка меню добавьте в него подменю, которое вы хотите сделать выпадающим. Нажмите на стрелку рядом с пунктом меню, чтобы открыть настройки подменю. В поле Ссылка оставьте поле пустым или введите символ #. В поле Описание введите текст или HTML-код, который будет отображаться при открытии выпадающего меню.


Как сделать кликабельным (при клике) пункт меню с вложенным (выпадающим) меню - Тильда

Сохраните изменения, а затем добавьте созданное меню в нужное место на вашем сайте с помощью виджета или специального шорткода, предоставляемого плагином. Теперь при клике на пункт меню будет открываться выпадающий список с подменю.

Выпадающее меню на CSS + адаптив под тачскрины