Изучите, как реализовать выпадающее меню на сайте WordPress без использования сторонних плагинов
Хотите добавить на свой сайт в WordPress стильное и функциональное выпадающее меню, но не хотите загружать его плагинами? Этот гайд поможет вам в создании выпадающего меню на WordPress с помощью базовых инструментов и кода. Это удобно, эффективно и позволяет вам полностью контролировать дизайн и функциональность своего меню.


Mega menu на Elementor. Как сделать меню на Elementor без крокоблока
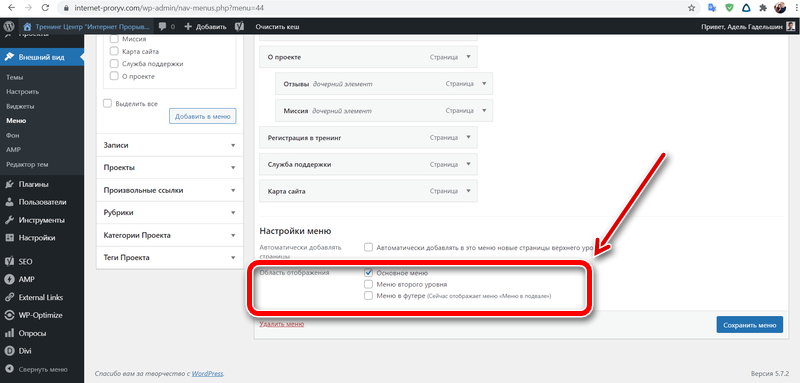
Перейдите в админ-панель WordPress и откройте раздел Внешний вид, затем выберите Меню. Создайте свое основное меню и добавьте в него нужные пункты. Затем выберите пункт меню, у которого должно быть выпадающее подменю.


✨ КАК СДЕЛАТЬ КРАСИВОЕ ВЫПАДАЮЩЕЕ МЕНЮ В ELEMENTOR - MEGA MENU ВОРДПРЕСС - ПЛАГИН ULTIMATE ADDONS


Урок 3. Elementor пользовательское мобильное меню / Elementor custom mobile menu
Нажмите на значок Стрелка рядом с выбранным пунктом меню, чтобы раскрыть его настройки. В секции Атрибуты элемента меню установите URL как #, а в поле Ссылка оставьте пустым.


Мега меню для вашего сайта на WordPress

В секции Список страниц выберите страницы, которые должны выпасть при наведении на пункт меню. Добавьте их в подмассив Родительская страница в правильном порядке. После этого сохраните меню. Теперь при наведении на выбранный пункт меню, страницы из списка будут отображаться в виде выпадающего меню.

Виджет Accordion в Elementor. Возможности о которых вы не знали