Как изменить высоту меню в WordPress и придать ему новый вид
Узнайте, как легко и быстро увеличить высоту меню в WordPress и сделать его более привлекательным для пользователей. В этой статье вы найдете полезные советы и инструкции по настройке высоты меню, чтобы оно лучше сочеталось с вашим дизайном и отражало уникальность вашего сайта.


МЕГА МЕНЮ на WORDPRESS 2022 // Уроки WordPress
Используйте CSS: добавьте к коду элемента меню свойство height с желаемой высотой в пикселях. Например, .menu-item { height: 50px; }. Это позволит контролировать высоту меню и изменить ее на любое значение.


Как ИЗМЕНИТЬ РАЗМЕР СЕКЦИИ в Elementor по ширине и высоте. Настройки секции Elementor для Wordpress


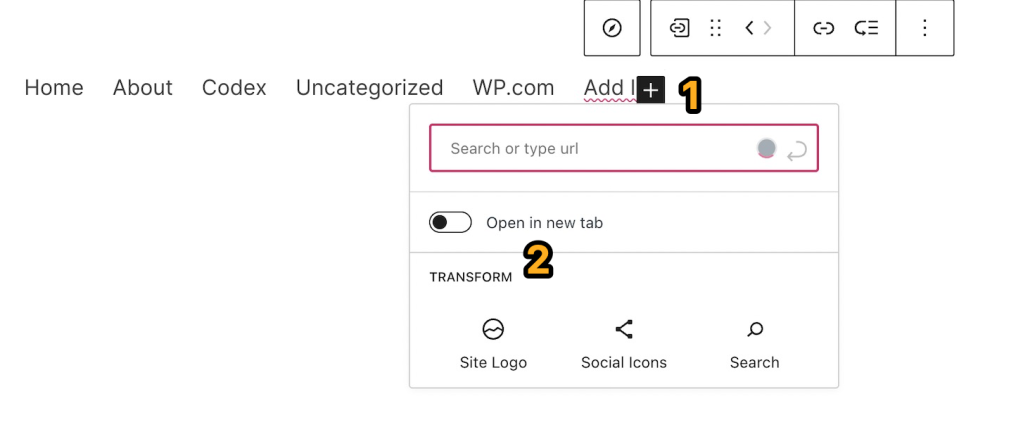
Создание меню в WordPress
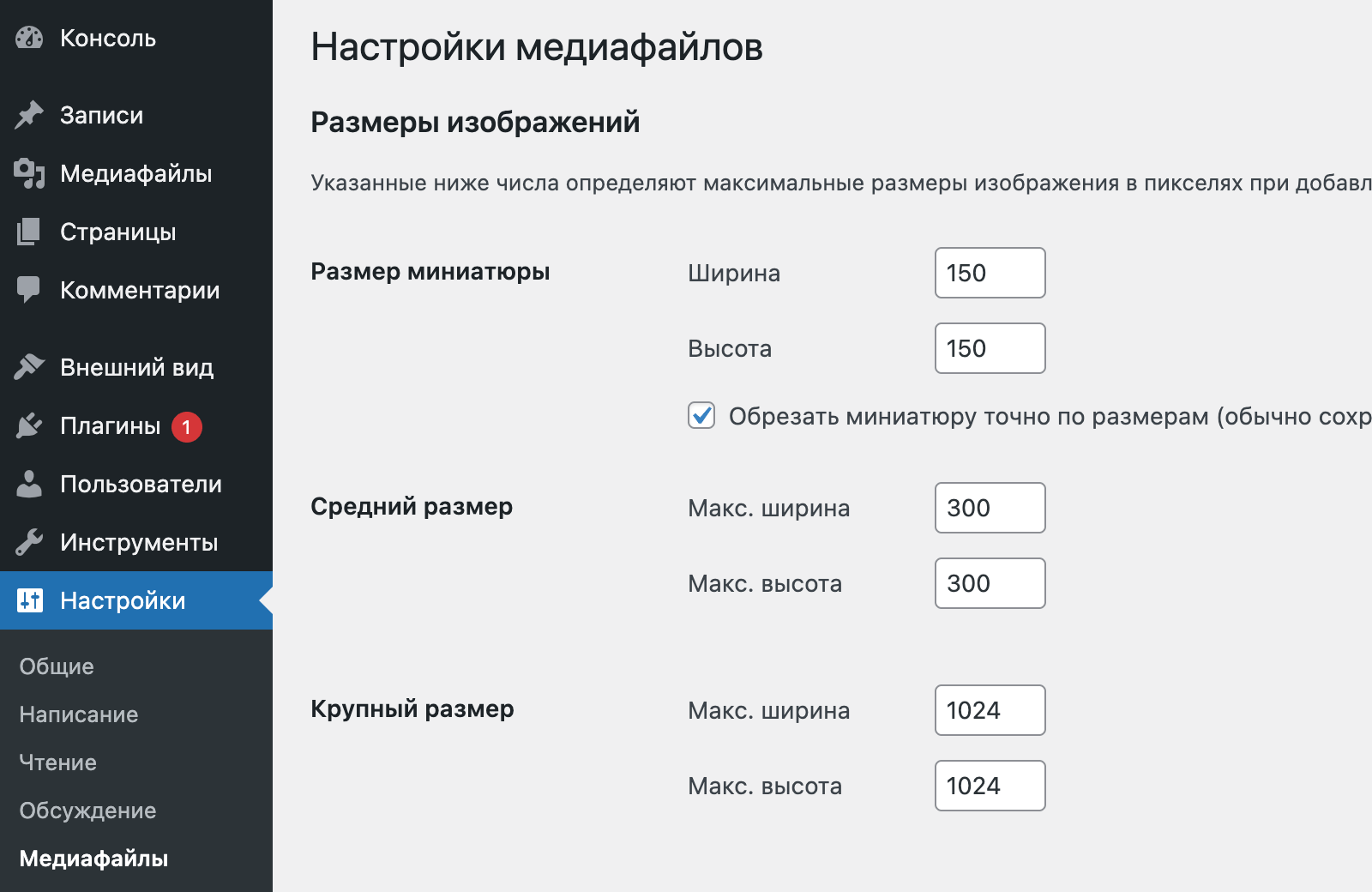
Воспользуйтесь плагином: установите и активируйте плагин, который предоставляет дополнительные настройки для меню в WordPress. Некоторые плагины позволяют изменять высоту меню, добавлять иконки или изменять цвет фона. Используя плагины, вы сможете легко настроить меню под свои нужды.


Display multiple menus in Wordpress on different pages with conditional menus plugin

Измените шаблон: если у вас есть навыки работы с шаблонами WordPress, вы можете изменить код шаблона для настройки высоты меню. Найдите файл шаблона, отвечающий за вывод меню, и измените его с помощью CSS или PHP. Не забудьте сделать резервную копию шаблона перед внесением изменений.

Как создать якорь меню на WordPress: навигация по одной странице