Как правильно выбрать и использовать визуальный конструктор WordPress для создания привлекательных и удобных сайтов
Хотите создать стильный и эффективный сайт на WordPress без программирования? Визуальный конструктор - ваш лучший выбор! В этой статье мы поделимся 7 полезными советами по выбору и использованию конструктора WordPress, чтобы вы смогли создать уникальный и профессиональный веб-сайт.


Визуальные конструкторы страниц WordPress 5.3 📍 Divi 🔹️ Visual composer 🔹️ Elementor 🔹️ Gutenberg
Исследуйте различные визуальные конструкторы WordPress перед выбором - обратите внимание на их функциональность, гибкость, дизайн, а также наличие тем и плагинов, которые вам нужны.


Собственные блоки в WordPress 5. Редактор Gutenberg


Новый визуальный редактор Wordpress
Проверьте отзывы и рейтинги конструктора WordPress, чтобы убедиться в его надежности и качестве - читайте отзывы пользователей и изучайте рейтинги на надежных платформах, таких как WordPress.org или тематические форумы.


Как создать свой сайт и заработать! Конструктор сайтов или CMS Wordpress. Практикум #7

Используйте функциональности визуального конструктора WordPress, такие как перетаскивание и редактирование элементов, предварительный просмотр изменений в режиме реального времени и доступные шаблоны, чтобы создать уникальный дизайн веб-сайта без написания кода.

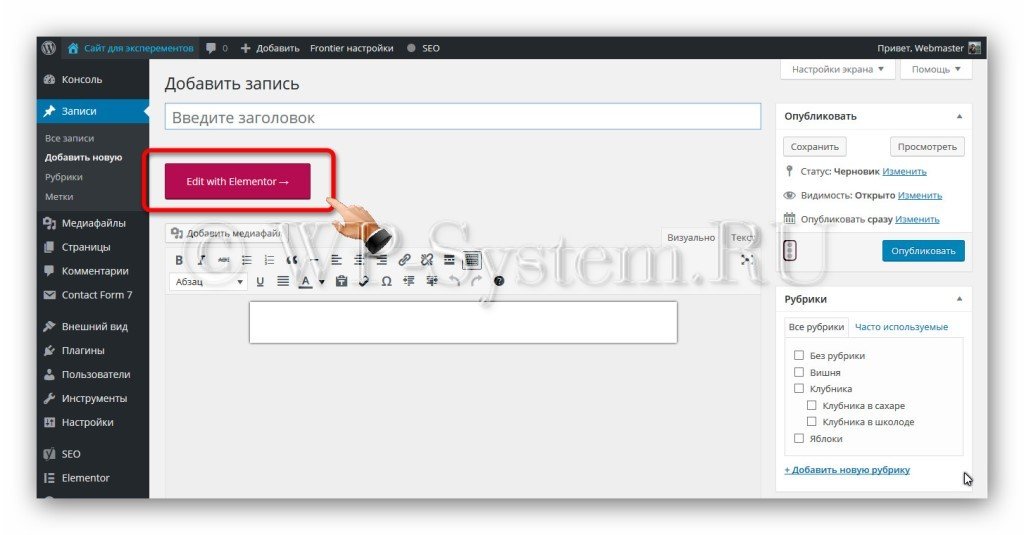
Визуальный конструктор страниц для WordPress - Elementor