Визуальный редактор страниц WordPress: простой и эффективный способ создания контента
Ищете способ удобно и быстро создавать контент на своем сайте? Узнайте, как использовать визуальный редактор страниц WordPress и получите полезные советы для максимальной эффективности работы.


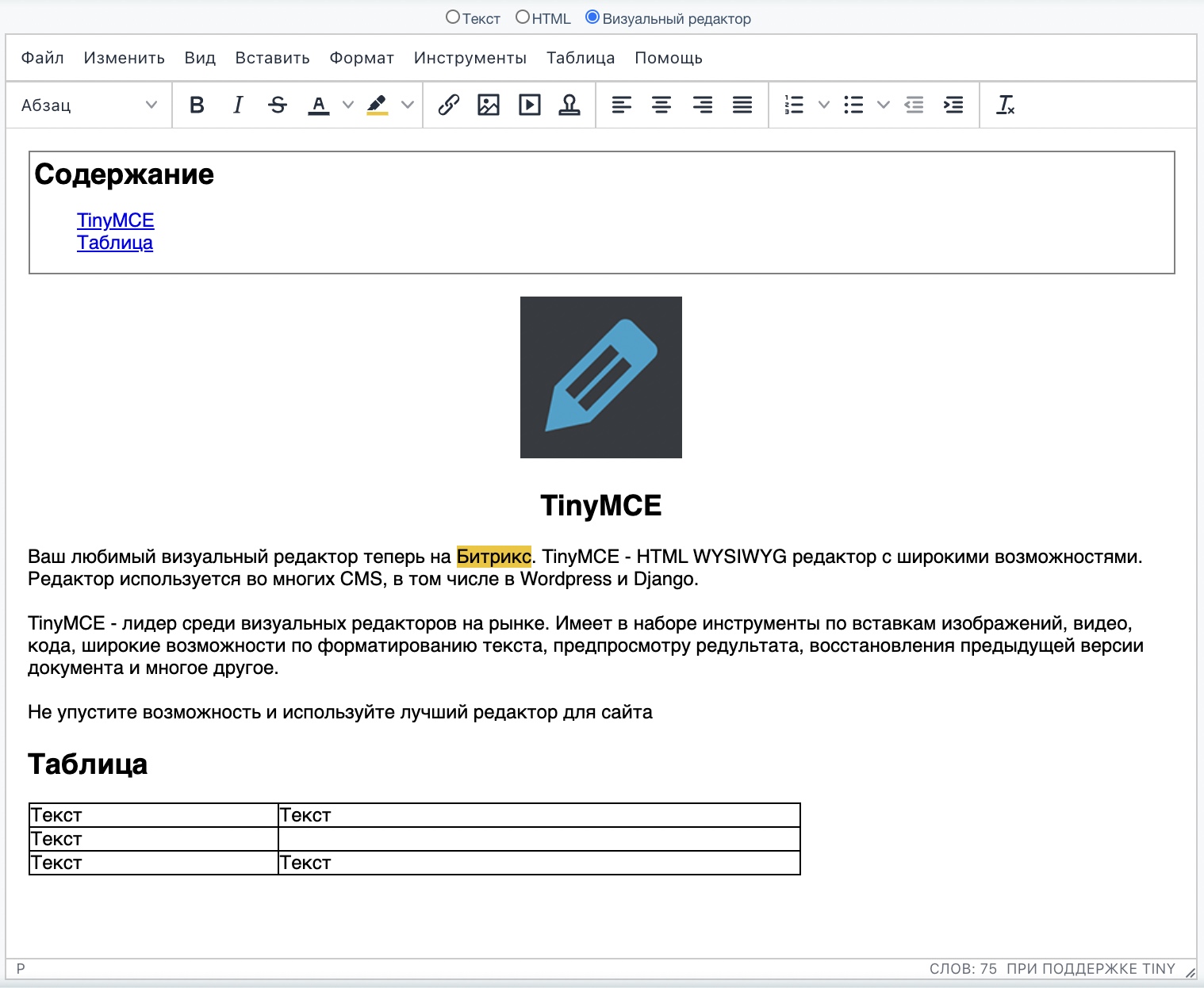
Текстовый редактор для WordPress - Как подключить текстовый редактор в стиле MS Word на сайт?
Используйте кнопки форматирования текста, чтобы выделить заголовки, списки или выделить важные фрагменты текста. Это поможет сделать контент более читабельным и привлекательным для пользователей.


😲 КАК РЕДАКТИРОВАТЬ CSS БЕЗ КОДА - YELLOWPENCIL — ВИЗУАЛЬНЫЙ РЕДАКТОР CSS


Знакомство с визуальным редактором записей и страниц Wordpress
Не забывайте про функцию Отменить. Если случайно удалите или измените какую-то часть контента, просто нажмите кнопку Отменить или используйте горячую клавишу Ctrl+Z, чтобы вернуть все обратно.


Визуальные конструкторы страниц WordPress 5.3 📍 Divi 🔹️ Visual composer 🔹️ Elementor 🔹️ Gutenberg

Используйте дополнительные плагины для расширения возможностей визуального редактора. Например, есть плагины, которые добавляют дополнительные кнопки форматирования или функции для улучшения работы с изображениями.

Плагин для оптимизации сайта на WordPress. Ускорение сайта