Визуальный редактор WordPress: создание стильных и эффективных страниц без написания кода
Узнайте, как максимально использовать возможности визуального редактора WordPress и создавайте превосходные веб-страницы в несколько простых шагов. Откройте новые горизонты в дизайне и стилизации вашего контента.


Дизайн сайта за 3 минуты. Мощная тема для WordPress с нуля (Reboot)
Используйте готовые блоки и макеты для экономии времени и создания резко выделяющегося контента.


😲 КАК РЕДАКТИРОВАТЬ CSS БЕЗ КОДА - YELLOWPENCIL — ВИЗУАЛЬНЫЙ РЕДАКТОР CSS


Визуальные конструкторы страниц WordPress 5.3 📍 Divi 🔹️ Visual composer 🔹️ Elementor 🔹️ Gutenberg
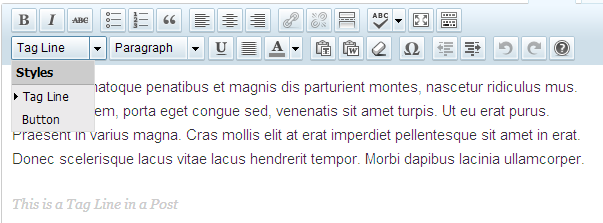
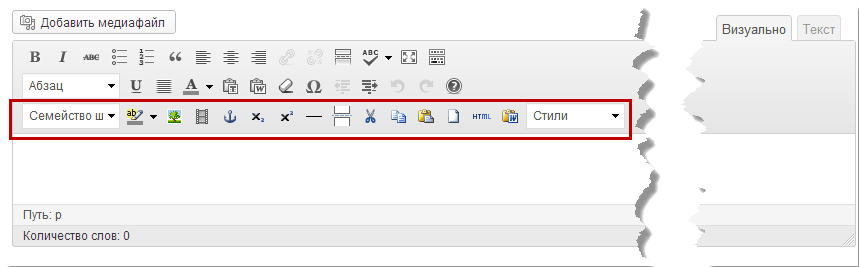
Обратите внимание на детали и придайте странице уникальный вид с помощью параметров шрифтов, цветов и фоновых изображений.


Собственные блоки в WordPress 5. Редактор Gutenberg

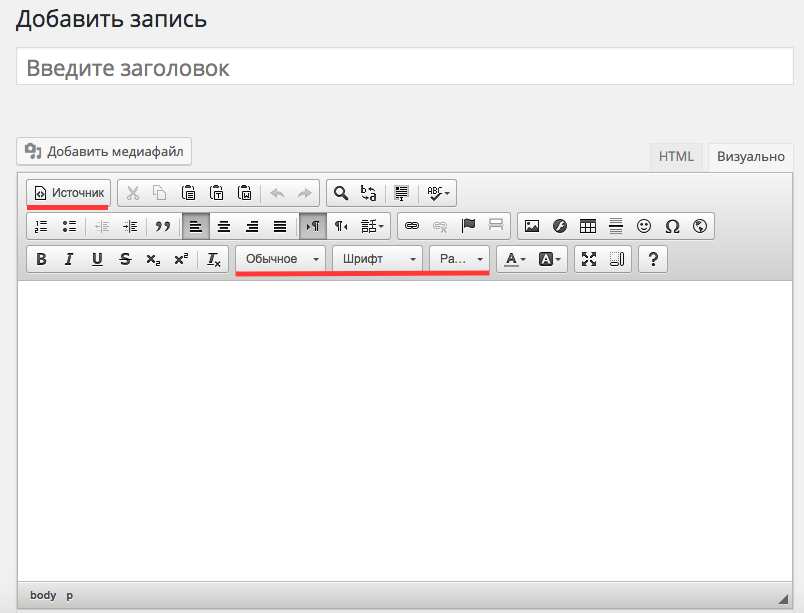
Вставляйте мультимедиа элементы, чтобы сделать страницу более привлекательной и информативной для ваших посетителей.

План старта в дизайне инфографики для маркетплейсов: от 0 до 100.000₽