Простые способы изменить визуальный редактор WordPress и повысить удобство работы
Узнайте, как изменить визуальный редактор WordPress, чтобы улучшить ваши возможности редактирования и повысить эффективность работы на платформе. Мы подготовили подробный и простой гайд для новичков, который поможет вам освоить основные инструменты визуального редактора и настроить его под себя.


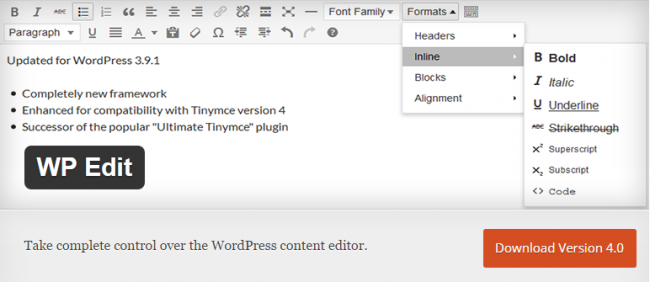
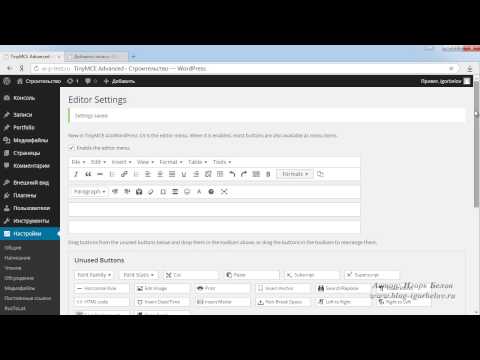
Визуальный редактор wordpress (TinyMCE Advanced)
Используйте шорткоды визуального редактора, чтобы добавлять функциональность и создавать интересные макеты для своего контента. Это позволит вам легко интегрировать дополнительные элементы и плагины в ваш сайт.


Дизайн сайта за 3 минуты. Мощная тема для WordPress с нуля (Reboot)


🤖 ЧАТ GPT НА WORDPRESS - ТЕСТИРУЕМ ПЛАГИН ГЕНЕРАТОРА КОНТЕНТА - ПЛАГИНЫ WORDPRESS
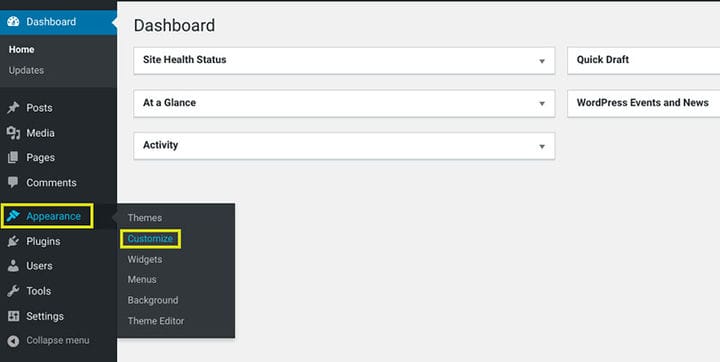
Настройте свои предпочтения в редакторе, чтобы сделать его более удобным для вас. В WordPress есть возможность настроить размер шрифта, цветовую схему, отображение блоков и другие параметры, которые помогут вам работать более эффективно.


WordPress плагин, который нужен любому сайту. Оптимизация изображений в WordPress

При необходимости вы можете использовать дополнительные плагины для расширения возможностей визуального редактора. Например, плагины для создания таблиц, добавления специальных элементов или интеграции социальных сетей помогут вам создавать более красивый и функциональный контент.

Визуальный редактор Wordpress. Работа с изображениями.