Простые способы добавления водяного знака на сайт WordPress без плагинов
Узнайте, как вставить водяной знак на ваш сайт WordPress без использования дополнительных плагинов. Оградите свои изображения от копирования и защитите авторские права без лишних сложностей.


Секретный архив: Защита в WordPress с помощью водяного знака
Используйте CSS код для создания водяного знака. Добавьте свою картинку, установите прозрачность и позицию на фоне сайта.


Как добавить водяной знак на изображение в WordPress: обзор плагина Easy WaterMark


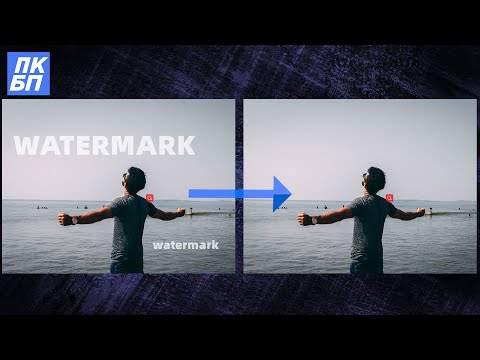
ИИ удаляет водяной знак на фото и видео - MarkGo Watermark Remover
Измените файл functions.php, чтобы вставить изображение водяного знака. Загрузите картинку на сервер и добавьте код для отображения ее поверх изображений на сайте.


Водяные знаки на фото (Watermark WP Image Protect)

Используйте плагин Simple Image Watermark для добавления водяного знака. Этот плагин позволит вам легко настроить водяной знак для изображений на вашем сайте WordPress.

WordPress Плагин Нанесение WaterMark на изображения