Как сделать красивую и функциональную таблицу с помощью div-элементов в WordPress
Div-таблицы - это удобный и гибкий способ создания структурированных данных на веб-странице. Они позволяют создавать красивые и функциональные таблицы, которые легко адаптируются под различные устройства. В этой статье мы расскажем о преимуществах использования div-таблиц в создании сайтов на платформе WordPress и поделимся советами по их созданию.


Таблицы в WordPress. Способы создания адаптивных таблиц. Импорт таблиц
Один из главных плюсов использования div-таблиц в WordPress заключается в их гибкости. Вы можете легко изменять ширину, высоту и расположение ячеек таблицы, а также добавлять различные стили и эффекты. Это позволяет создавать уникальные и привлекательные дизайны для вашего сайта.


Как создать и настроить таблицы на ВордПресс с конструктором Elementor


TablePress Tutorial: build Beautiful, Responsive WordPress Tables
Кроме того, div-таблицы являются адаптивными, что означает, что они автоматически адаптируются под различные размеры экранов. Это очень удобно для пользователей, которые просматривают ваш сайт на мобильных устройствах или планшетах. Вам не нужно создавать отдельные таблицы для каждого устройства - div-таблицы сами справятся с этой задачей.


Красивые таблицы в Wordpress

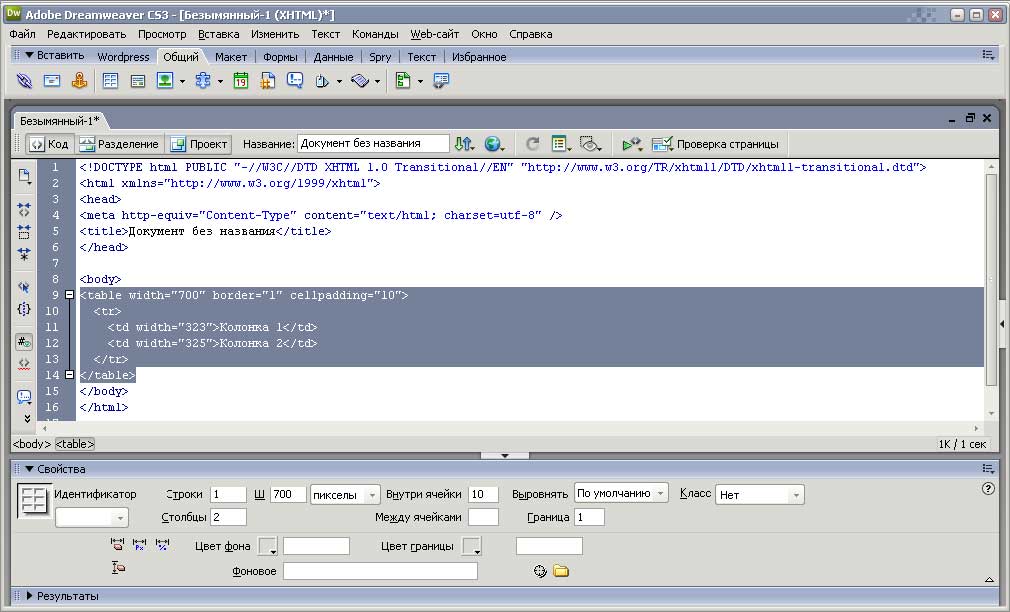
Для создания div-таблиц в WordPress вы можете использовать различные плагины и инструменты. Один из самых популярных плагинов - TablePress. Он предоставляет широкие возможности для создания и настройки таблиц, а также имеет дружественный интерфейс для пользователя. Если вы хотите больше гибкости и контроля, вы можете создавать div-таблицы вручную с помощью HTML и CSS.

Google таблицы. Урок 115. Парсинг сайтов. Импорт данных с сайтов Wildberries и других