Вордпресс: галерея с эффектом lightbox для ваших фотографий
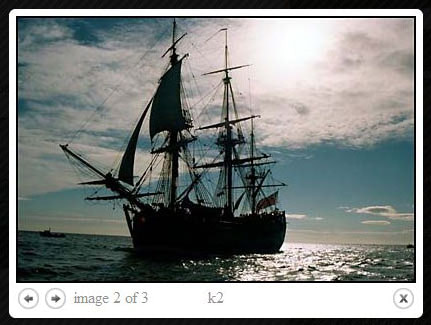
Если вы хотите создать привлекательную галерею на своем сайте, используя WordPress, вам понадобится функциональность lightbox. Lightbox позволяет пользователям просматривать ваши фотографии в увеличенном размере, при этом не покидая текущую страницу. В этой статье мы расскажем вам, как создать галерею с lightbox-эффектом в WordPress, чтобы сделать ваш сайт более привлекательным и интерактивным.


WordPress 6.3 - Image Lightbox
Выберите подходящий плагин для создания галереи с поддержкой lightbox. Некоторые из популярных плагинов включают NextGEN Gallery, Envira Gallery и FooGallery. Убедитесь, что плагин совместим с вашей версией WordPress и имеет нужный набор функций.


Setup a Wordpress Gallery and Lightbox using WP Featherlight in under 4 minutes


Simple Image Lightbox Tutorial
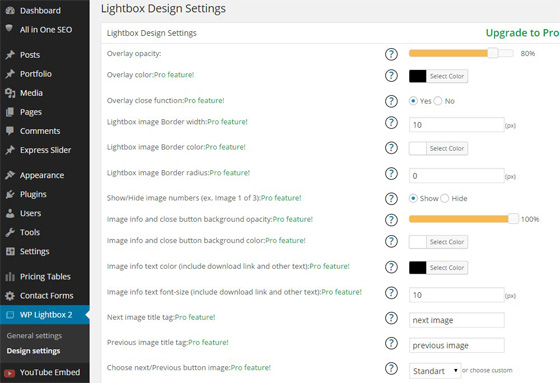
Загрузите и активируйте выбранный плагин на своем сайте WordPress. После активации вы сможете создать новую галерею и добавить в нее свои фотографии. Убедитесь, что вы следуете инструкциям плагина для настройки параметров галереи и выбора стиля lightbox.


How to trigger Lightbox in Elementor from any type of link (no PRO needed)

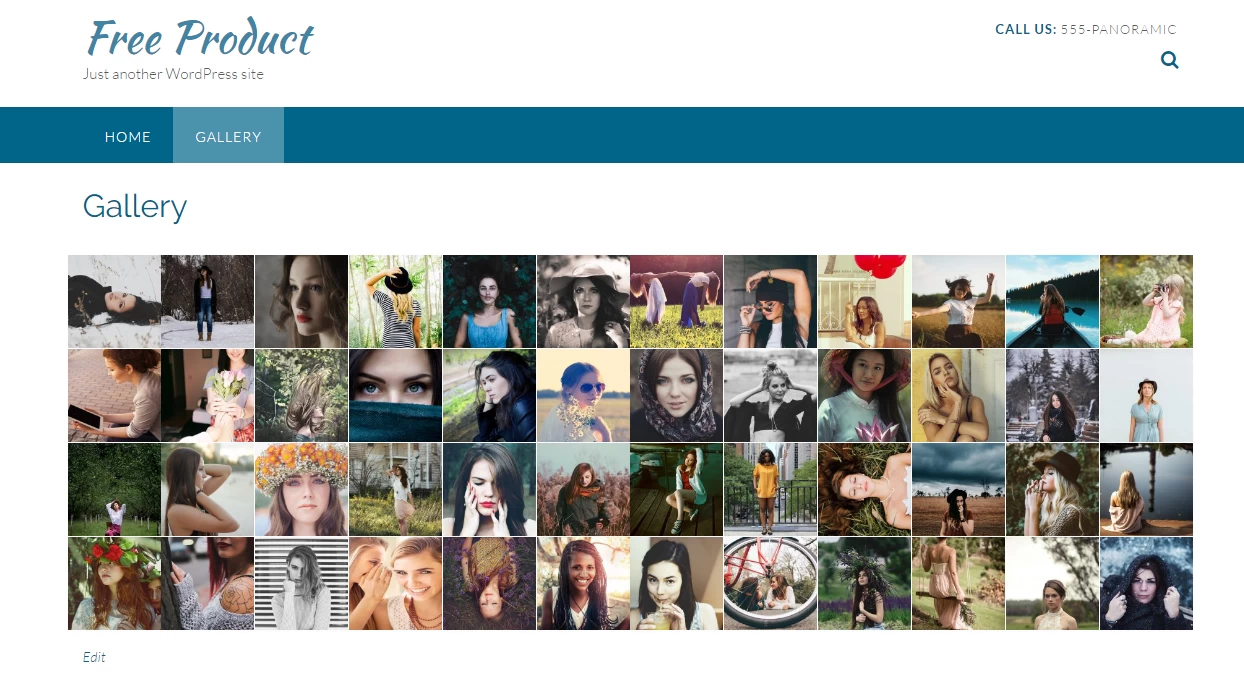
После настройки галереи можно вставить ее на нужные страницы или посты вашего сайта. Зайдите в редактор страницы или поста, где хотите разместить галерею, и используйте соответствующую кнопку или шорткод плагина, чтобы вставить галерею. После публикации страницы или поста посетите ваш сайт, чтобы увидеть галерею в действии.

Make an Elementor Image Gallery with Animated Lightbox/Popup - WordPress Creative Portfolio Section