Прокрутка контента на странице WordPress: как реализовать функциональное окно с прокруткой
Узнайте, как легко и эффективно добавить окно с прокруткой на ваш сайт WordPress и повысить удобство использования страницы. Этот метод поможет вам организовать удобное прокручивание контента, особенно при длинных текстах, таблицах или списке товаров.


Лучший Wordpress-плагин ChatGPT для написания статей - AI WP Writer. Как установить и пользоваться?
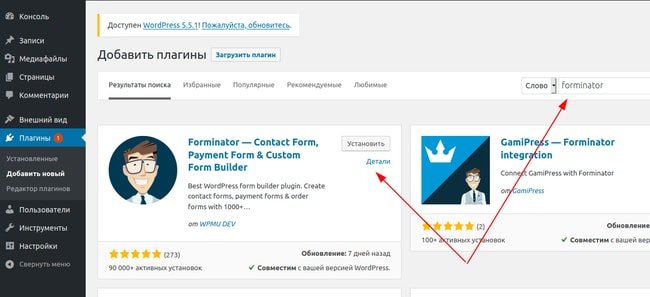
Используйте плагин с прокруткой для WordPress, такой как Simple Scrollbar или Scrollbar by CrevanStudio. Установите и активируйте выбранный плагин, а затем настройте его параметры по своему усмотрению, включая цвет, ширины, стили и положение окна с прокруткой.


🤩 НЕВЕРОЯТНЫЙ PARALLAX ЭФФЕКТ В ELEMENTOR - WEBGASM [1]


Полноэкранная прокрутка в WordPress с плагинами Elementor и WP FullPage
Если вы желаете более адаптивное решение, вы можете создать окно с прокруткой самостоятельно с помощью CSS. Создайте контейнер для содержимого и примените стили для добавления прокрутки только к этому контейнеру. Например, используйте свойство overflow: scroll для создания прокрутки по горизонтали и вертикали.


Настройте полосу прокрутки (scrollbar) на вашем WordPress сайте

Не забывайте также обратить внимание на мобильный опыт пользователей. Убедитесь, что ваше окно с прокруткой хорошо работает и отображается на всех устройствах, адаптируясь к различным размерам экранов.

🔥Оптимизируйте логистику! Все об индексе локализации. ✅ Делайте поставки правильно!