Используя Вордпресс, создайте всплывающее окно, чтобы улучшить взаимодействие с пользователями
Всплывающие окна являются эффективным инструментом для привлечения внимания посетителей вашего сайта. Они могут использоваться для сбора контактной информации, предложения акций, рассылки новостей и многого другого. В этом руководстве мы покажем вам, как легко создать всплывающее окно на Вордпрессе и настроить его под свои нужды.


Как создать всплывающее окно Wordpress? Плагин всплывающего окна Wordpress Popup Builder
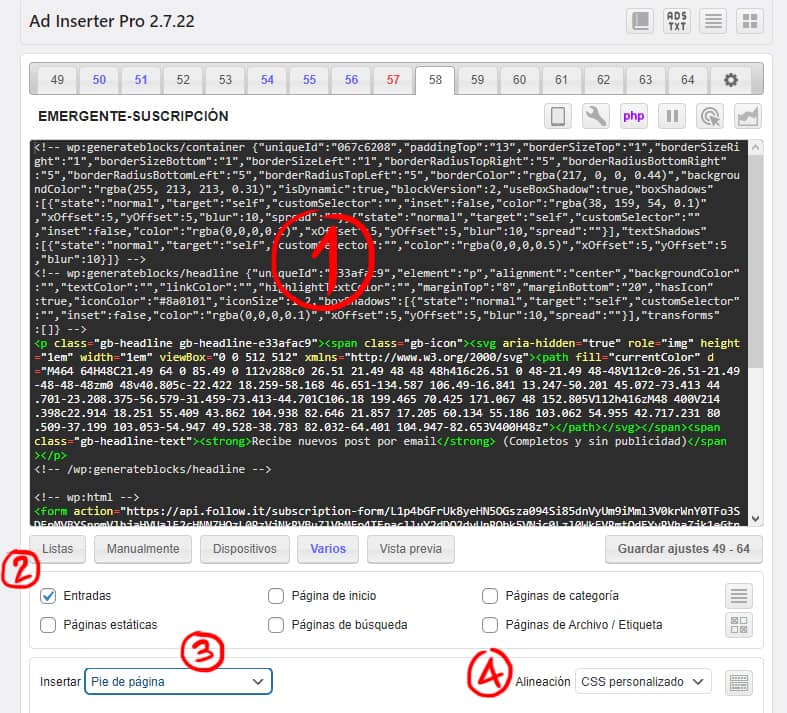
Выберите подходящий плагин для создания всплывающего окна, такой как Popup Maker или OptinMonster. Установите и активируйте его на своем Вордпресс сайте.


Как создать всплывающее окно на сайте - создаем pop up окно элементор - Вордпресс для новичков


Всплывающее popup окно для WordPress с плагином Popup Maker + форма обратной связи
Настройте параметры всплывающего окна, включая время отображения, внешний вид, текст и призыв к действию. Подумайте о том, чем вы хотите, чтобы посетители вашего сайта занимались после просмотра окна.


Как создать сайт? Создаем на РЕАЛЬНОМ примере. Wordpress + Elementor

Используйте A/B тестирование, чтобы определить эффективность вашего всплывающего окна. Изменяйте различные элементы, такие как заголовок, цвета, изображения, чтобы выяснить, какие варианты дают наилучшие результаты.

✨ POPUP BOX — ПЛАГИН ВСПЛЫВАЮЩИХ ОКОН ДЛЯ WORDPRESS