Увеличение удобства использования сайта с помощью всплывающих подсказок
Интерактивность является важным аспектом веб-дизайна, поскольку она способствует улучшению пользовательского опыта. Всплывающие подсказки – отличный способ добавить элементу сайта дополнительную информацию или объяснить его функцию. Они активируются при наведении указателя мыши на соответствующий элемент, что помогает пользователям быстрее и легче понять, как им пользоваться. В этой статье вы найдете полезные советы по созданию всплывающих подсказок, которые улучшат удобство использования вашего сайта.


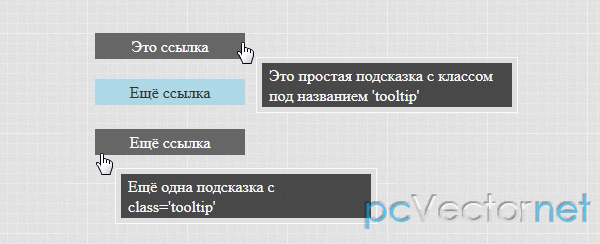
Всплывающая подсказка при наведении CSS
Структурируйте информацию: определите, какую информацию вы хотите предоставить всплывающей подсказкой. Это может быть описание функции элемента, инструкция по использованию, дополнительная контекстная информация и т. д. Разделите информацию на логические блоки и выделяйте ключевые моменты.


Всплывающая подсказка на CSS без JavaScript - HTML \u0026 CSS практика


Всплывающая подсказка при наведении на чистом HTML \u0026 CSS шаг за шагом -- ToolTips with hover CSS
Выберите правильное расположение: разместите всплывающую подсказку рядом с элементом, чтобы она была легко видна и доступна. При этом обратите внимание на размер и положение самого элемента, чтобы не закрывать его или омрачать общий внешний вид страницы.


Уроки HTML, CSS / Всплывающая подсказка на изображении

Учитывайте адаптивность: проверьте, как всплывающие подсказки отображаются на различных устройствах и разрешениях экранов. Обеспечьте отзывчивый дизайн, который будет гармонично работать на разных платформах и экранах, чтобы пользователи могли удобно пользоваться всплывающими подсказками.

Быстрая коррекция нарушений стопы (Вячеслав Пичугин)